캔버스 기초에 대한 내용은 아래 글 참고
HTML Canvas(캔버스) 기초: 기본 사용 방법 & 샘플 예제 코드
# canvas에서 사각형 그리기: 코드 정리
1. '선'만으로 이루어진 사각형 그리기
1) 선색 설정: ctx.strokeStyle = '선 색상'
2) 선으로 사각형 그리기: ctx.strokeRect(x좌표, y좌표, 가로, 세로)
2. '색'으로 채워진 사각형 그리기
1) 내부 색상 설정 : ctx.fillStyle = '내부 색상';
2) 사각형 그리기: ctx.fillRect(x좌표, y좌표, 가로, 세로);
3. '선+색' 사각형 그리기
: '선'사각형과 '색'사각형을 같은 자리에 그리면 된다.
1) '선'사각형 그리고: ctx.strokeRect(x좌표, y좌표, 가로, 세로)
2) '색'사각형 그린다: ctx.fillRect(x좌표, y좌표, 가로, 세로);
4. 사각형 모양으로 지우기
지정된 사각형 영역의 크기만큼이 지워진다.
: ctx.clearRect(x좌표, y좌표, 가로, 세로)
# canvas에서 사각형 그리기: 샘플 예제 코드
선사각형, 색 사각형, 선+색사각형, 사각형 영역 지우기를 구현해본다.
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<!-- HTML -->
<!-- 1. canvas 엘리먼트를 선언한다: id, widht, height를 태그 내에서 지정해준다. -->
<canvas id="myCanvas" width="400" height="600"></canvas>
<!-- Javascript -->
<script>
// 1. canvas 엘리먼트를 취득한다.
const canvas = document.getElementById('myCanvas');
// 2. 2d모드의 그리기 객체를 취득한다. => 이 객체를 통해 canvas에 그림을 그릴 수 있다.
const ctx = canvas.getContext("2d");
// 3. '선' 사각형 그리기
ctx.strokeStyle = 'blue';
ctx.strokeRect(10, 10, 100, 100);
// 4. '색' 사각형 그리기
ctx.fillStyle = 'pink';
ctx.fillRect(10, 150, 100, 100);
// 5. '선+색' 사각형 그리기
ctx.strokeRect(10, 300, 100, 100);
ctx.fillRect(10, 300, 100, 100);
// 6. 사각형 모양으로 지우기
ctx.fillRect(10, 450, 100, 100); // 먼저 '색' 사각형을 그리고,
ctx.clearRect(20, 500, 100, 100); // 일부 영역을 지운다.
</script>
</body>
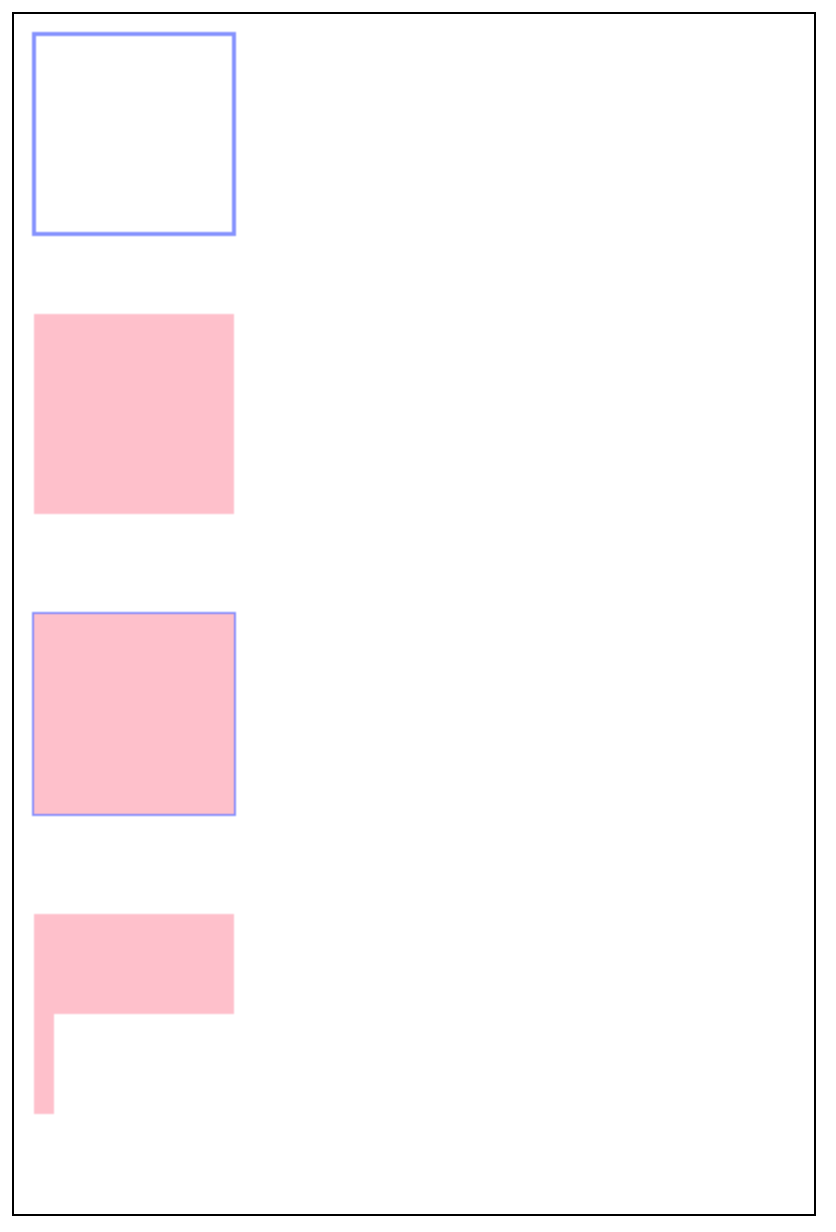
</html><결과물>

'개발(Development) > HTML Canvas(캔버스)' 카테고리의 다른 글
| HTML Canvas(캔버스): 이미지 그리기 방법 drawImage (0) | 2021.06.04 |
|---|---|
| HTML Canvas(캔버스): 그라데이션 gradient 색 설정 방법 (0) | 2021.06.03 |
| HTML Canvas(캔버스): 원 circle 그리기 방법 (0) | 2021.06.03 |
| HTML Canvas(캔버스) 선 그리기 방법 총정리: 7가지 샘플 예제 코드 (0) | 2021.06.01 |
| HTML Canvas(캔버스) 기초: 기본 사용 방법 & 샘플 예제 코드 (0) | 2021.06.01 |




댓글