# 자바스크립트로 HTML엘리먼트 조작
window.document객체의 메서드로
HTML엘리먼트 생성, 추가, 삭제, 속성/텍스트/내부HTML 설정을 할 수 있다.
1. Element 생성
1) 요소 노드 생성 : document.createElement('태그')
2) 텍스트 노드 생성 : document.createTextNode('텍스트')
2. Element 추가
1) 자식으로 추가 : 부모노드.appendChild(자식노드)
* 자식노드 : 요소노드 || 텍스트노드
3. Element 제거
: 부모노드.removeChild(자식엘리먼트)
4. Element의 속성 설정
1) 노드의 프로퍼티 확인/설정 : 노드.속성 / 노드.속성=값;
* 지원 안되는 것들이 있음. 아래의 setter/getter 메서드 사용 권장
2) 노드의 setter메서드로 설정 : 노드.setAttribute('속성명', '값');
* 노드의 속성값 확인(getter) : 노드.getAttribute('속성명');
5. innerHTML과 textContent
1) 노드.innerHTML : 노드(태그)의 내부 값 확인/설정(html태그를 포함)
* 기존 값 뒤에 추가하려면, 노드.innerHTML += "<h1>header</h1>"; 식으로 사용
2) 노드.textContent : 노드(태그)의 내부값 확인/설정(html태그 미포함)
# 샘플 예제
- 소스 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="header"></div>
<div id="img"></div>
<h1>header first <span>span</span> header last</h1>
<div></div>
<div></div>
<div id="divForRemove" style="background-color: cadetblue; height: 100px;">divForRemove</div>
<script>
// 1. 엘리먼트 생성
const headerTag = document.createElement('h1');
const textNode = document.createTextNode('textNode of headerTag');
// 2-1. h1태그에 텍스트 노드 추가
headerTag.appendChild(textNode);
// 2-2. div태그에 h1노드 추가
document.querySelector('div:first-of-type').appendChild(headerTag);
// 3. 노드 속성 설정
const imgTag = document.createElement('img'); // img엘리먼트 생성
imgTag.setAttribute('src', 'http://placehold.it/150'); // 속성 설정 방법 #1
imgTag.alt = '이미지'; // 속성 설정 방법 #2
document.querySelector('div:nth-of-type(2)').appendChild(imgTag); // div에 img태그 추가
/* 4. innerHTML, textContent 체크 ### */
// 4-1. innerHTML 확인 : HTML태그까지 포함
console.log(document.querySelector('h1').innerHTML); // <span>span</span> '태그'까지 출력
// 4-1. innerHTML 설정 : HTML태그까지 적용됨.
document.querySelector('div:nth-of-type(3)').innerHTML = "<h1>Header by innerHTML</h1>";
document.querySelector('div:nth-of-type(3)').innerHTML += "<p style='color:blue;'>paragraph by innerHTML</p>"
// 4-2. textContent 확인 : 텍스트만 포함(HTML태그 제외)
console.log(document.querySelector('h1').textContent); // <span> 태그 제외하고 '텍스트만' 출력
// 4-2. textContent 설정 : 텍스트만 적용됨(HTML태그 안 먹음)
document.querySelector('div:nth-of-type(4)').textContent = "<h1>Header by textContent</h1>"
// 5. removeChild(엘리먼트)
const lastDiv = document.querySelector("div:last-of-type"); // 마지막 div 선택
document.body.removeChild(lastDiv); // body에서 제거
</script>
</body>
</html>
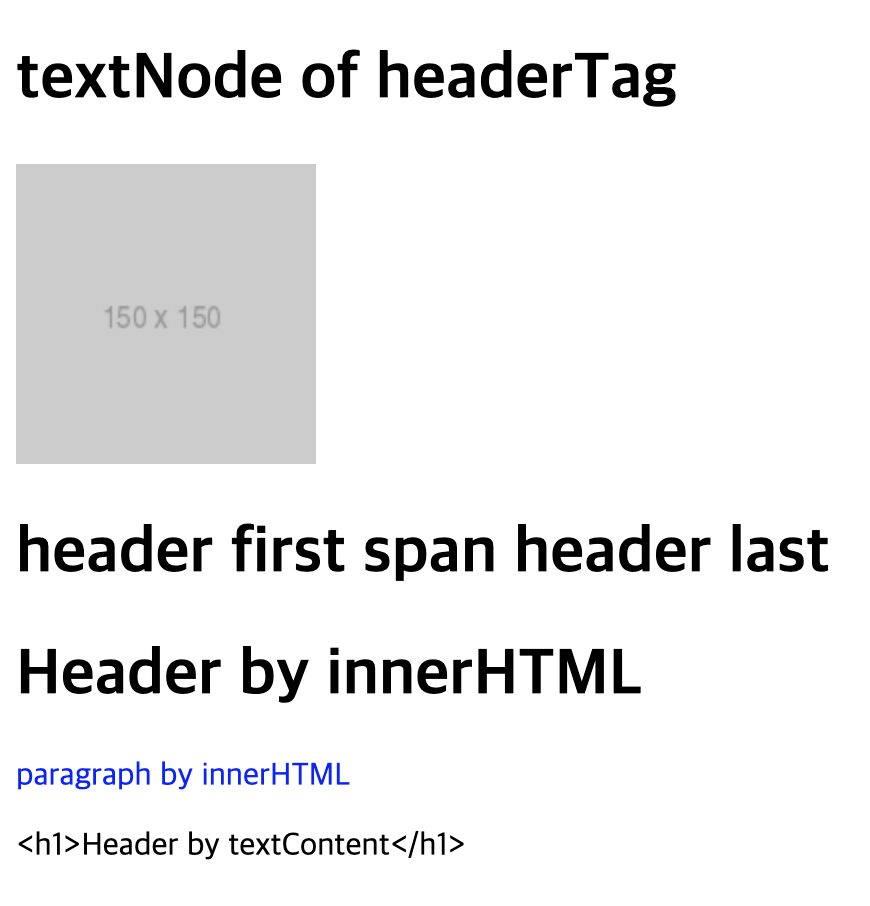
- 실행 결과

'개발(Development) > JS(자바스크립트)' 카테고리의 다른 글
| [자바스크립트] div, p, a, span 텍스트 복사(copy)기능 구현 방법 (0) | 2021.07.08 |
|---|---|
| [자바스크립트] 텍스트 클립보드 복사(copy)/붙여넣기 기능 구현 방법 (0) | 2021.07.08 |
| [node.js] Socket.IO 웹 소켓 모듈 기본 사용 방법 (1) | 2021.07.06 |
| [자바스크립트] HTML 엘리먼트(태그/노드) 선택/취득 방법 (0) | 2021.07.04 |
| Node.js: Web Socket 통신 - ws모듈 사용 방법 (0) | 2021.07.02 |




댓글