RadioGroup 내에서 Radio버튼을 정렬하는 다양한 방법을 정리한다.
기본적으로 RadioGroup은 LinearLayout 이라고 보고 배치하면 된다.
아래 코드는 모두 레아아웃XML 파일에 정의하는 내용이다.
RadioGroup의 layout_width 속성값을 match_parent나 고정값을 주고 시작해야 한다.
(wrap_content인 경우 원하는대로 배치가 잘 되지 않을 가능성이 있다)
1. RadioButton 수직 배치 방법(디폴트)

RadioGroup의 orientation속성을 vertical로 주면 RadioGroup 내에서 수직으로 배치된다.
디폴트이기 때문에 따로 설정하지 않아도 수직으로 정렬된다.
android:orientation="vertical"
2. RadioButton 수평 배치 방법

RadioGroup의 orientation속성을 horizontal로 주면 RadioGroup 내에서 수평으로 배치된다.
android:orientation="horizontal"
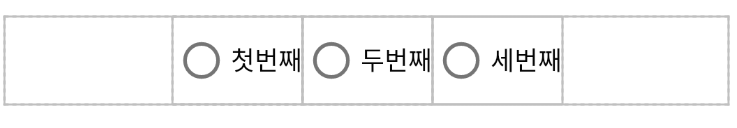
3. RadioButton 여러개 가운데 정렬 방법

RadioGroup의 gravity 속성을 center로 설정해주면, RadioGroup 내에서 가운데 정렬 된다.
android:gravity="center"
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center" >
<RadioButton
android:id="@+id/radioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="첫번째" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="두번째" />
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="세번째" />
</RadioGroup>
4. RadioButton 여러개 비율(weight:가중치)대로 정렬하는 방법

RadioButton 각각에 layout_weight 속성을 추가해주면, 부모(RadioGroup)영역을 채우면서 비율별로 배치된다.
(각 RadioButton의 layout_width 속성을 0dp로 설정해주는 것이 권장된다.)
android:layout_weight = "숫자"
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/radioButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="첫번째" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
android:text="두번째" />
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="6"
android:text="세번째" />
</RadioGroup>
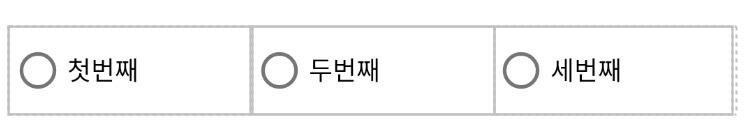
5. RadioButton 여러개를 동일한 비율로 배치하는 방법

각 RadioButton의 layout_weight 속성을 모두 1로 주면 된다.
android:layout_weight = "1"
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/radioButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="첫번째" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="두번째" />
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="세번째" />
</RadioGroup>
상황에 맞게 RadioGroup에 적절한 margin 등을 설정하여 마무리하면 된다.
참고로 RadioGroup의 layout_width 속성이 wrap_content 라면 잘 작동하지 않을 것이다.
match_parent로 주거나 고정값을 주면 잘 작동할 것이다.
'개발(Development) > Android(안드로이드)' 카테고리의 다른 글
| [안드로이드 kotlin] Fragment에서 Context 사용 방법: findViewById, runOnUiThread, Toast 등 (0) | 2021.07.21 |
|---|---|
| [안드로이드 Kotlin] Fragment 에서 뷰바인딩(View Binding) 사용 방법 (0) | 2021.07.20 |
| [안드로이드] Constraint Layout의 chain weight(비율) 설정 View 배치 방법 (0) | 2021.07.19 |
| [안드로이드 Kotlin] 뷰바인딩(View Binding) 설정 및 사용 방법 (0) | 2021.07.19 |
| [안드로이드] ANR(Application Not Responding) 개념과 해결 방법 (0) | 2021.07.18 |




댓글