어떤 분께서 질문을 해주셔서 올리는 글
(댓글로는 코드를 설명하기 힘들어서...블로그 글로 작성한다.)
# 질문 내용
- Javascript를 이용해 HTML에서 "특정 텍스트"를 찾아서, 해당 요소를 클릭할 수 있는 방법이 있나요?
# 해결 방법
1) HTML의 모든 요소를 취득한다.
2) 해당요소의 TextNode 값이 "특정 텍스트"를 포함하는지 체크
3) "특정 텍스트"를 포함하는 요소에 클릭을 발생시킨다.
단, 주의할 점!
엘리먼트.textContent만 체크하면, 엘리먼트의 자식에 자식이 보유한 textContent까지 체크하여 body, html 등 상위 태그도 선택된다.
따라서, 엘리먼트 본인 소유의 textContent인지 확인하기 위해 아래의 코드로 체크해줘야 한다.
엘리먼트.childElementCount === 0
# 코드 전문
코드에 주석으로 상세한 설명을 달았다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 검색하여 요소 클릭</title>
</head>
<body>
<!-- 텍스트 검색 영역 -->
<input type="text" name="input_query" id="input_query">
<button id="btn_search">검색</button>
<br><br>
<!-- a 링크 영역: 클릭시 링크 이동 -->
<a href="https://www.naver.com">1번째 링크: 네이버</a>
<br><br>
<a href="https://www.daum.net">2번째 링크: 다음</a>
<br><br>
<a href="https://www.google.com">3번째 링크: 구글</a>
<br><br>
<!-- 버튼 영역: 클릭시 팝업 -->
<button onclick="alert('버튼#1')">버튼#1</button>
<br><br>
<button onclick="alert('버튼#2')">버튼#2</button>
<br><br>
<button onclick="alert('버튼#3')">버튼#3</button>
</body>
<!-- 자바스크립트 -->
<script>
// 검색 버튼 클릭 이벤트
document.querySelector("#btn_search").onclick = (event)=>{
// input에 적힌 쿼리 취득
const query = document.querySelector("#input_query").value;
// HTML의 모든 요소를 취득하고,
document.querySelectorAll("*").forEach((el)=>{
// 해당 요소의 TextNode 값이 쿼리를 포함하는 경우
if(el.textContent.includes(query) && el.childElementCount === 0){
// 해당 요소에 클릭 발생시킨다.
el.click();
}
});
}
</script>
</html>
다른 좋은 방법들도 많을테지만,
일단 가장 쉽게 생각할 수 있는 방식으로 처리해보았다.
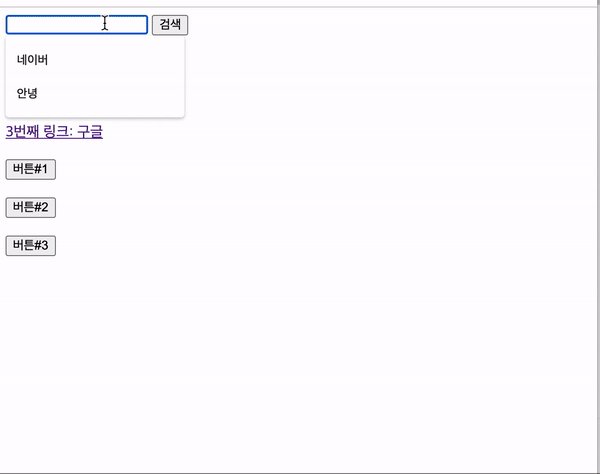
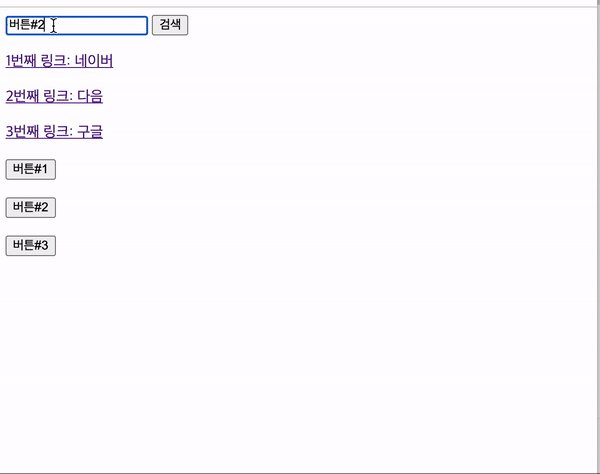
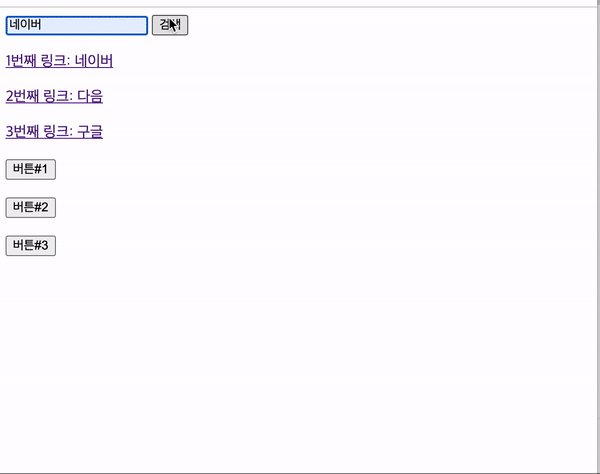
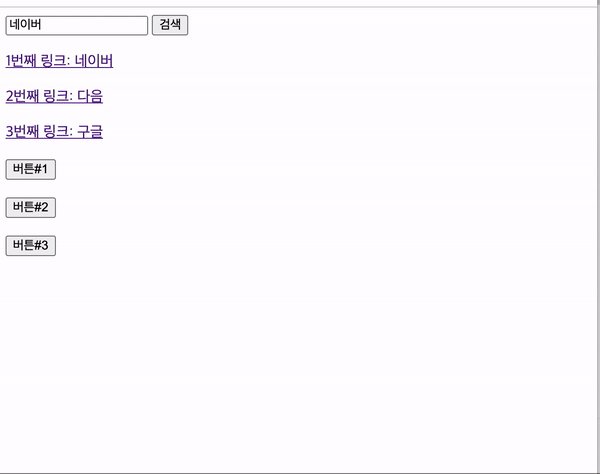
# 구현 결과

'개발(Development) > JS(자바스크립트)' 카테고리의 다른 글
| 자바스크립트 File API 파헤치기: Blob, File, FileReader, FileList, BlobURL (0) | 2021.12.01 |
|---|---|
| 자바스크립트 버퍼(Buffer): ArrayBuffer, TypedArray 파헤치기! (0) | 2021.11.30 |
| [자바스크립트] 코드로 HTML에 다른 js파일을 로드하는 방법 (0) | 2021.07.09 |
| [node.js] path 모듈 사용 방법 정리: 파일/디렉터리 경로 처리 (0) | 2021.07.09 |
| [node.js] 현재 파일/디렉터리 경로 확인 방법: __filename, __dirname (0) | 2021.07.09 |



댓글