# Multipart: Boundary not found 에러 해결 방법
- 클라이언트: fetch 를 통해 multipart/form-data 로 파일 전송
- 서버: Node.js에서 Multer를 통해 파일 업로드 처리
이 때, 아래의 에러가 발생할 수 있다.
[에러 코드]
Error: Multipart: Boundary not found
[문제 원인]
<form action"/경로"> 태그의
기본 submit 이벤트를 통해 multipart/form-data로 파일을 전송하면,
<form action="/upload" method="POST" encType="multipart/form-data">
<input type="file" name="imgFile"></input>
<button type="submit">이미지 업로드</button>
</form>
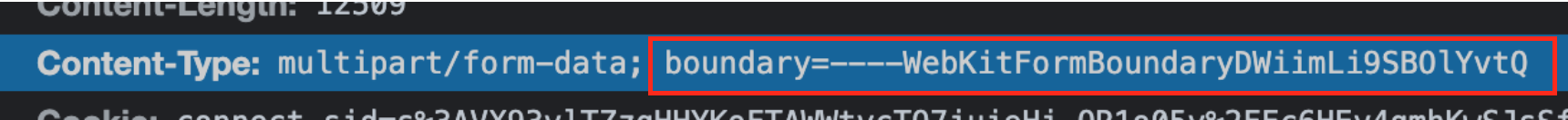
내부적으로 Content-Type에 boundary 값을 설정하여 보낸다.
(network탭의 Request Header 항목을 통해 확인 가능)

그러나 아래와 같이,
- event.preventDefault()로 기본 submit이벤트를 막고,
- fetch를 통해 직접 headers를 설정하여 FormData를 전송하면 이 값이 빠진 채 전송되는 문제가 발생한다.
event.preventDefault();
const formData = new FormData();
formData.append('imgFile', imgFile.current);
const response = await fetch('/upload', {
method: 'POST',
headers: {
'Content-Type': 'multipart/form-data'
},
body: formData
});
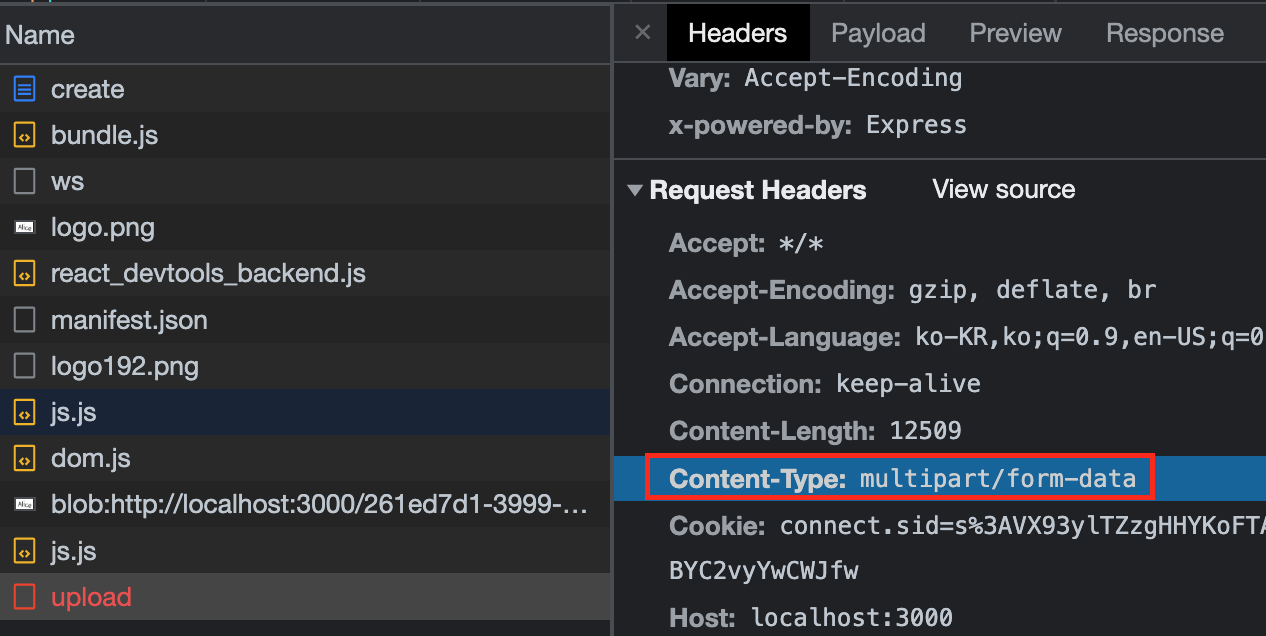
Network 탭을 통해 보면, Content-Type에 boundary가 빠져있음을 확인할 수 있다.

이로 인해 Multer 미들웨어는 "Boundary가 없어~!" 라며
친절하게 Multipart: Boundary not found 에러 내뿜어주고, 개발자를 혼돈의 카오스로 안내해준다.
[ 해결 방법]
fetch를 통해 직접 파일 전송 구현한다면,
1. <form> 태그에 encType을 multipart/form-data 로 지정해준다.
<form onSubmit={handleSubmit} encType="multipart/form-data">
2. fetch 사용시, headers 항목을 비우고 body에 FormData객체를 담아 전송하자.
event.preventDefault();
const formData = new FormData();
formData.append('imgFile', imgFile.current);
const response = await fetch('/upload', {
method: 'POST',
body: formData
});
=> 이렇게 headers 항목을 생략하고 전송하면, 알아서 Content-Type에 boundary를 추가해서 보내준다.

많이 힘들었을 문제가
부디 잘 해결 되었길 바랍니다.
'개발(Development) > JS(자바스크립트)' 카테고리의 다른 글
| [TypeScript] enum 기초 사용법 (+ enum이 필요한 이유) (0) | 2022.08.18 |
|---|---|
| [JS] 텍스트 복사(Copy) 완전 쉬운 방법: Clipboard API (0) | 2022.06.23 |
| [Node.js] Multer 파일 업로드 관련 에러: MulterError: Unexpected field (0) | 2022.05.14 |
| 자바스크립트 File API 파헤치기: Blob, File, FileReader, FileList, BlobURL (0) | 2021.12.01 |
| 자바스크립트 버퍼(Buffer): ArrayBuffer, TypedArray 파헤치기! (0) | 2021.11.30 |

댓글