# TypeScript에서 useRef 사용 방법
TypeScript에서 useRef 사용시, 아래와 같이 제네릭과 초기값을 설정해야 한다.
1. 값 저장 용도
- 제네릭 : 값의 타입을 넣어준다.
- 초기값 : 반드시 타입에 맞는 초기값을 할당해준다.
// 값 저장 용도(number)
const count = useRef<number>(0);
const text = useRef<string>("")
2. DOM 취득 용도
- 제네릭 : 참조하는 HTML 엘리먼트를 넣어준다.
- 초기값: null을 넣어준다.
// DOM button 참조: 제네릭으로 html엘리먼트(button) 설정. 초기값은 null로 설정
const buttonRef = useRef<HTMLButtonElement>(null);
// DOM input 참조 : 제네릭으로 html엘리먼트(input) 설정
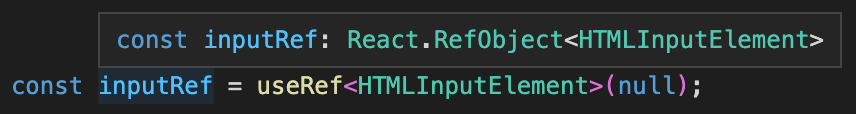
const inputRef = useRef<HTMLInputElement>(null);* useRef로 취득하는 DOM은 최초 mount되기 전엔 null이다.(아래 글 참고)
[React] useRef로 DOM 취득시, null | undefined 되는 이유와 해결방법
# useRef - ref객체 타입
useRef로 생성한 ref객체의 타입은 아래의 2가지로 정의된다.
1. 값 저장 용도
- ref 객체는 React.MutabeRefObject<제네릭> 타입이 되며, ref객체.current 의 값 수정이 가능하다.
React.MutableRefObject<number>
2. DOM 취득 용도
- ref 객체는 React.RefObject<제네릭> 타입이 되며, ref.current(참조하는 DOM) 값 자체는 수정이 불가하다
- 단, ref.current.속성(DOM객체.속성)은 수정 가능하다.
React.RefObject<HTMLButtonElement>
React.RefObject<HTMLInputElement>* 참고 : const inputRef = useRef<HTMLInputElement | null>(null); 처럼 제네릭에 null을 명시한 경우,
* ref객체는 MutableRefObject<HTMLInputElement | null> 타입으로 정의된다.
useRef로 만든 ref 객체의 타입을 사용해야 할 경우,
상황에 따라 MutableRefObject와 RefObject를 사용해주면 된다.
사실 에디터에서 마우스 오버하면, 어떤 타입인지 바로 확인 가능하다.

'개발(Development) > React(리액트)' 카테고리의 다른 글
| [React] JSX 특수 문자/기호 입력 방법(꺽쇠, 괄호, 슬래시 등) (0) | 2022.08.15 |
|---|---|
| [Next.js] Link 라우팅 : 현재경로 active CSS 스타일링 (0) | 2022.08.14 |
| [React] useRef로 DOM 취득시, null | undefined 되는 이유와 해결방법 (0) | 2022.08.09 |
| [React] 컴포넌트 렌더링 과정 정리(useLayoutEffect vs. useEffect) (0) | 2022.08.09 |
| [React] create-react-app (CRA) 기초 정리 (Feat. 환경변수) (0) | 2022.08.08 |


댓글