# Typescript 의 에러 무시 방법
Typescript 사용시, 의도적으로 에러를 무시해야하는 경우가 있다.
타입스크립트 자체의 이슈 때문일 수도 있고,
개발자가 의도적으로 에러 발생을 무시해야하는 경우가 있을 수도 있다.
이럴 땐, 아래의 2가지 주석 중 하나를 에러가 발생하는 코드 위에 추가해주면 된다.
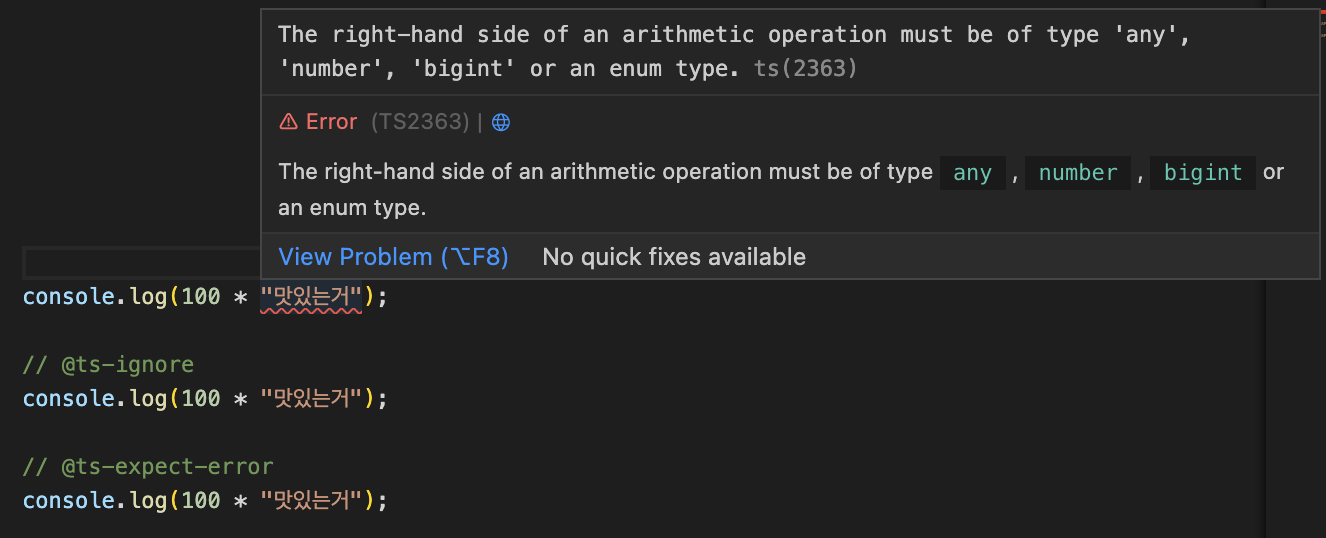
// @ts-ignore
// @ts-expect-error
Typescript의 붉은 에러 경고가 깔끔하게 사라진다.

# // @ts-expect-error 와 // @ts-ignore 의 차이점
위 두가지 주석은 미묘한 차이가 있다.
이 차이를 인식하고 필요할 때 적절하게 사용해주면 된다.
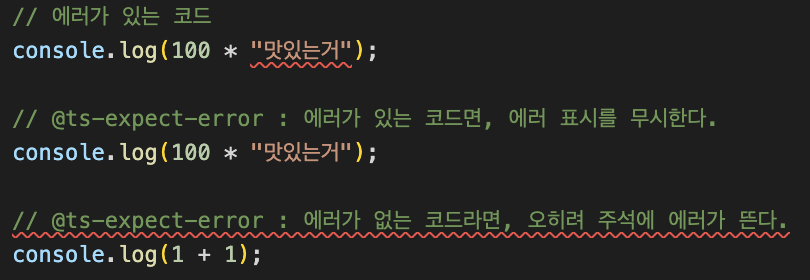
1. // @ts-expect-error
- 코드에 에러가 있으면 => 해당 코드의 에러를 무시한다.
- 코드에 에러가 없으면 => 오히려 주석에 에러를 표시한다.

2. // @ts-ignore
- 코드에 에러가 있든 없든 => 무조건 에러를 무시한다.

# 언제 사용할까?
수많은 사용 사례가 있겠지만, 필자의 경우엔 주로 아래의 경우에 사용한다.
1. Test를 할 때
- 정식 테스트나, 그냥 임의로 만든 테스트를 할 때.
// 입력 인자가 string 타입인지 체크하는 함수
function checkString(str: string): boolean {
if (typeof str === "string") return true;
return false;
}
const check_1 = checkString("hello");
// @ts-expect-error : number 타입을 테스트하면 에러가 나므로 사용한다.
const check_2 = checkString(100);
2. TypeScript를 사용하는 라이브러리나 프레임워크에 이슈가 있을 때
- React나 Next.js 의 서버 컴포넌트를 커버하지 못해서 아래와 같은 에러가 날 때...
'ServerComponent' cannot be used as a JSX component.
Its return type 'Promise<Element>' is not a valid JSX element.
Type 'Promise<Element>' is missing the following properties from type 'ReactElement<any, any>': type, props, key
// Next.js 13의 page 컴포넌트
export default function Home() {
return (
<main>
{/* @ts-expect-error : Next.js 13의 서버 컴포넌트는 async 컴포넌트 함수라 Promise를 반환하여 에러가 난다. */}
<ServerComponent />
</main>
);
}
3. 그냥 일단 넘어가고 나중에 볼 때.
- 이런 일은 개발할 때 자주 있는 일이니까? : )
*** 더 자세한 내용은 레퍼런스 문서 참고
E.O.D
'개발(Development) > JS(자바스크립트)' 카테고리의 다른 글
| [JS] 영어 단어/문장 첫글자만 대문자로 바꾸는 초간단 방법 (코드 1줄) (0) | 2023.08.23 |
|---|---|
| [JS] Shallow Copy & Deep Copy 기본 개념, 원리 (feat. 값 vs. 레퍼런스 전달) (0) | 2023.08.22 |
| [Typescript] 설치 및 초기 세팅 방법(node.js 환경) (0) | 2023.05.08 |
| [JavaScript] if 조건문 효율적으로 가독성 있게 쓰는 방법 (0) | 2023.05.07 |
| [JS]requestAnimationFrame/cancelAnimationFrame원리와 사용 방법(Feat. 브라우저 작동 방식) (0) | 2023.01.21 |
댓글