# Next.js 13의 라우팅 기본
모든 웹사이트의 뼈대는 사실상 여러 페이지로 구성된 라우팅 구조이다.
라우팅이란 구분된 경로를 통해 각 페이지에 접근하는 방식을 의미한다.
예를 들면, http://localhost:3000/board 의 /board 등, 브라우저 등에서 접속 가능한 경로 시스템이다.
cf. 라우트/라우팅 용어
"라우트"는 사실 영어로는 Route이며, 일반적으로 "루트"로 읽고, "경로"를 의미한다.
하지만, Next.js 에서는 Route는 "라우트", Routing은 "라우팅", Router는 "라우터"으로 읽는듯하여 그대로 표기하였다.
즉, 라우트 === 루트(접속 경로) 와 같은 의미이다.
# File-System Based Router
Next.js 13은 `/app` 디렉토리를 통해 파일 시스템 기반으로 라우팅 구조를 구성하는 App Router를 제공한다.
즉, /app 디렉토리 내부에 중첩 폴더들을 생성해주면, 각 폴더들은 접속 가능한 라우팅 경로가 된다:

- Route Segment (웹페이지)
- /app내부에 추가로 폴더를 생성하고, page.js파일을 만들면, 브라우저에서 접속 가능한 웹페이지의 경로인 Route Segment가 된다.
- 예를들어, /app/cart/page.js를 만들면, ▶︎ 브라우저에서 http://localhost:3000/cart 로 접속하는 페이지가 된다.
- page.js 파일은 해당 접속 경로에 해당하는 UI를 만드는 React 컴포넌트로, Next.js 에서 제공하는 Special file들(layout.tsx, loading.tsx, not-found.tsx, error.tsx 등)과 결합하여 페이지를 만든다.
- 만약 page.js 이 없다면, 이 경로는 외부에서 접속이 불가하다.
- Route Handler (API)
- /app내부에 추가로 폴더를 생성하고, route.js파일을 만들면, API 호출 경로인 Route Handler 가 된다.
- 예를들어, /app/auth/route.js를 만들면, ▶︎ http://localhost:3000/auth 경로로 API를 호출할 수 있게 된다.
- route.ts 파일 내부에서는 Rest API 를 위한 다양한 메서드들(GET, POST, PUT, PATCH, DELETE, HEAD, OPTION) 을 정의할 수 있다.
- 만약 route.js 이 없다면, 이 경로는 외부에서 호출이 불가하다.
# 중첩 라우트(Nested Routes)
중첩 라우트를 만들기 위해서는 /app 폴더 내부에 폴더를 중첩해서 생성하면 된다.
예를 들어, app/dashboard/settings/page.js 를 만들면, ▶︎ 브라우저에서 http://localhost:3000/dashboard/settings 경로로 접속할 수 있다.
# Path, Segments 란?
일반적으로 URL 접속 경로는 다음과 같이 구성된다.
- Path: 도메인 다음에 나오는 URL 경로 전체를 의미하며, Segment 여러 개로 구성된다.
- Segment : Path 를 구성하는 각 세부 경로 하나 하나를 의미한다.

따라서 Next.js 의 App Router 에서 /app 디렉토리 내부에 정의된 각 폴더들은 Segemnt가 된다.

# 접속 불가 폴더(Not Routable Folder)
만약 /app 내부의 중첩 폴더에 page.js 나 route.js가 정의되어 있지 않으면, 접속이 불가하다. (not routable)
이런 폴더들은 외부에서 접속이 불가하므로, 공통 컴포넌트나 스타일 시트, 테스트 등에 필요한 파일 들을 넣어두는 용도로 사용하면 된다.

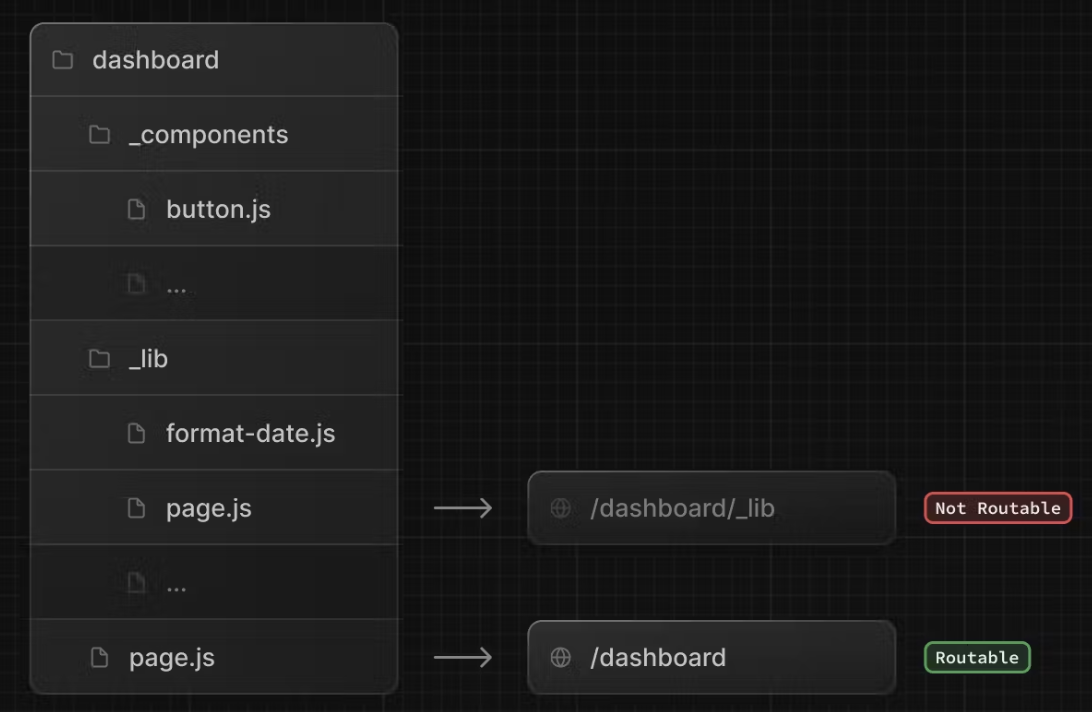
# Private Folder
page.js 를 포함하는 폴더이지만, 외부에서 접근 불가능 하도록 만들고 싶다면 Private Folder로 정의해주면 된다.
폴더명 앞에 언더스코어(_)를 붙여 _folderName 으로 만들어주면 접속이 차단된다.

# Static Routing vs. Dynamic Routing
Next.js 13은 고정 접속 경로(Static Routing) 뿐만 아니라 동적 접속 경로(Dynamic Routing)도 제공한다.
- Static Routing
- /app 디렉터리 내부의 중첩 폴더에 page.js나 route.js 를 만들면 해당 폴더명으로만 접속할 수 있다.
- 이를 Static Routing 이라고 한다.
- Dynamic Routing
- 만약 /app 디렉터리 내부의 중첩 폴더명을 대괄호를 이용해 /app/board/[id] 등으로 정의해주면,
- [id] 에 해당하는 segment는 다양한 경로로 접속할 수 있다.
- 즉, http://doamint.com/board/1, http://doamint.com/board/2, http://doamint.com/board/a 모두 접속 가능하다.
- 이를 Dynamic Routing 이라고 한다.
- 각 [id] 에 해당하는 경로는 page.js 컴포넌트 등에서 props (props.params.id) 로 받을 수 있다.
Next.js 13 라우팅의 전반적인 사항을 정리해보았다.
다음 글 부터 Next.js 13의 라우팅을 좀더 자세히 정리해보려 한다.
'개발(Development) > Next.js 13' 카테고리의 다른 글
| [Next.js 13] page.js : 페이지 컴포넌트 기본 정리 (0) | 2023.08.29 |
|---|---|
| [Next.js 13] 라우팅 정의 방법 (Defining Routes) (0) | 2023.08.23 |
| [Next.js 13] Server Component vs. Client Component 기본 및 사용 방법 (0) | 2023.08.21 |
| [Next.js 13] 프로젝트 폴더/파일 구조 이해하기 (0) | 2023.08.19 |
| [Next.js 13] import alias @ 설정/추가/수정/삭제 방법 (0) | 2023.08.19 |




댓글