# 기본타입의 메서드 호출 (Methods of Primitives)
자바스크립트의 기본타입(원시타입)은 객체가 아니다.
하지만, undefined와 null을 제외한
숫자, 문자열, 불리언, 심벌은 객체처럼 메서드 호출이 가능하다.
('기본타입의 표준 메서드'라고 하기도 한다.)
즉, 아래와 같은 코드가 동작한다.
'hello world'.toUpperCase() // HELLO WORLD
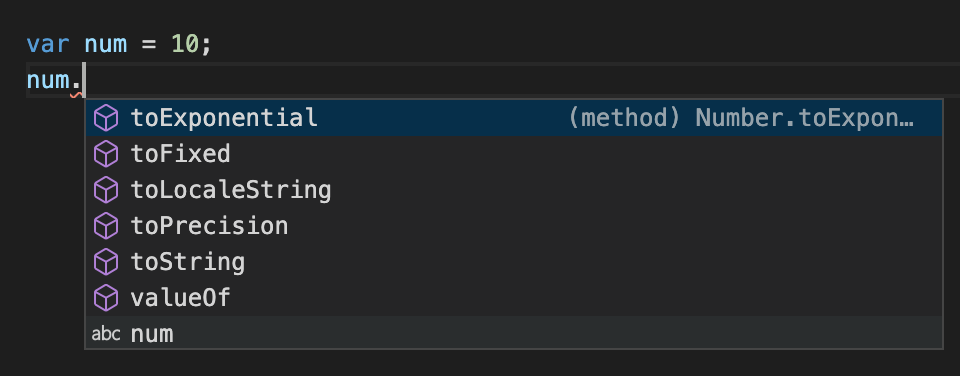
아래는 VS Code 같은 에디터에서,
숫자, 문자열, 불리언, 심벌 타입 변수에 도트(.)를 찍었을 때의 자동완성 목록이다.




객체가 아님에도 (method) 목록이 뜨는 걸 확인할 수 있다.
그리고, 각 메서드 옆에 아래와 같은 도움말이 뜬다.
(method) Number.toExponential...
(method) String.tosubstring...
(method) Boolean.valueOf...
(method) Symbol.toExponential...
* 대문자로 시작함에 유의하자.
즉, 기본 타입(Primitives)에서 호출하는 메서드는 사실,
표준 빌트인 객체인 Number, String, Boolean, Symbol에 정의된 메서드인 것이다.
원시타입인 number, string, boolean, symbol에서...
어떻게 표준 빌트인 객체에 정의된 메서드를 호출할 수 있는걸까?
대체 무슨 일이 벌어지고 있는걸까?
# 래퍼 객체(Wrapper Object)
▶ 원시타입의 메서드를 호출하면,
1) 순간적으로 원시타입에 해당하는 '객체'가 생성되고,
2) 이 '객체'의 메서드가 호출된다.
3) 메서드 처리가 끝나면 이 '객체'는 사라지고,
4) 원래의 원시타입만 남는다.
순간적으로 생성되었다 사라지는 객체를 래퍼 객체(Wrapper Object)라고 하는데,
자바스크립트 엔진이 암묵적으로 원시타입에 해당하는 래퍼 객체를 생성하고,
볼일이 끝나면 다시 원시타입으로 복귀시키는 것이다.
그럼 그냥 애초에 객체(Number, String, Boolean, Symbol)로 생성하면 될텐데,
자바스크립트는 왜 이런 방식을 쓰는걸까?
# 래퍼객체의 존재 이유
1. 객체의 딜레마
: 객체는 다양한 프로퍼티와 메서드가 있어서 유용하지만, 무겁고 느리다는 단점이 있다.
2. 원시타입의 딜레마
: 원시타입은 가볍고 빠르지만, 그냥 값 하나 뿐이라는 단점이 있다.
3. 해결책(?)
: 원시타입을 그대로 쓰자! 대신, 메서드를 호출할 때만 잠깐 객체로 바꾸자.
즉, 원시타입의 가벼움은 유지하면서, 객체의 유용한 기능도 쓰기 위한 방법인 것이다.
따라서, 특별한 경우를 제외하면,
객체를 따로 생성할 필요 없이, 원시타입을 그대로 사용하는게 권장된다.
(참고) 원시타입에서 사용가능한 메서드
: 원시타입에 해당하는 객체의 메서드를 모두 사용할 수 있다.
number 타입 -> Number객체의 메서드 사용
string 타입 -> String객체의 메서드 사용
boolean 타입 -> Boolean객체의 메서드 사용
symbol 타입 -> Symbol객체의 메서드 사용
* 이를 '기본타입의 표준 메서드' 라고 소개하기도 한다.
'개발(Development) > JS(자바스크립트)' 카테고리의 다른 글
| [JS] 자바스크립트 형변환 #1: number to string 등 (0) | 2020.10.10 |
|---|---|
| [JS] 자바스크립트 템플릿 리터럴: 백틱(``), 달러(${ }) 사용법 (0) | 2020.10.10 |
| [JS] 자바스크립트 null은 객체? 기본 타입! (typeof null) (0) | 2020.10.10 |
| [JS] 자바스크립트 데이터 타입: 기본 타입(원시 타입) (0) | 2020.10.09 |
| [JS] 자바스크립트 변수 생성 과정, 호이스팅 정리 (0) | 2020.10.08 |



댓글