# 템플릿 리터럴(Template Literal)
ES6부터 새로 도입된 문자열 표기법이다.
문자열 생성시 따옴표 대신, 백틱(`)을 사용한다.
var str_01 = `hello world`;
# 템플릿 리터럴의 기능
1. 줄바꿈(개행: Multi-line strings)
▶︎ 백틱(`)으로 템플릿 리터럴을 사용하면, 줄바꿈 등을 쉽게 표현할 수 있다.
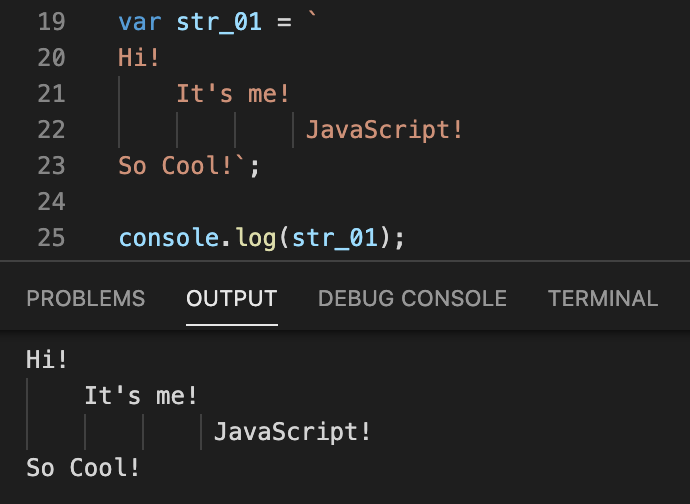
var str_01 = `
Hi!
It's me!
JavaScript!
So Cool!`;
<실행 결과>

▶︎ 기존 따옴표 방식에서는 줄바꿈이 허용되지 않았기 때문에,
▶︎ 백슬러시(\)로 시작하는 이스케이프 시퀀스를 사용해야 했다.
var str_01 = "Hi! \n\t It's me! \n\t\t\t JavaScript! \n So Cool!";* \n은 개행(Line Feed), \t는 탭(수평)을 의미하는 이스케이프 시퀀스
2. 표현식 삽입(Expression interpolation)
▶︎ ${ } 사이에 변수나 연산 등을 삽입할 수 있게 되었다.
var name = `사과`
var price = 100
var num = 5;
console.log(`${name}의 구매가는 ${price * num}원 입니다.`)
<실행 결과>

* ${ } 의 결과는 문자열로 자동 변환됨.
▶︎ 기존의 따옴표 방식에서는, + 연산자로 여러번 이어 붙여야 했다.
var name = `사과`
var price = 100
var num = 5;
console.log(name + "의 구매가는 " + (price * num) + "원 입니다");
▶︎ 아래 코드처럼 사용도 가능하다.
console.log(`${5+10} 입니다`) // 15 입니다연산결과는 문자열로 자동 변환되어 사용된다.
(참고) Nesting Templates, Tagged Tempates 로도 사용 가능하다.
* 아직은 많이 사용하지 않는듯 하다.
'개발(Development) > JS(자바스크립트)' 카테고리의 다른 글
| [JS] 자바스크립트 형변환 #2: string to number 등 (0) | 2020.10.10 |
|---|---|
| [JS] 자바스크립트 형변환 #1: number to string 등 (0) | 2020.10.10 |
| [JS] 자바스크립트 래퍼 객체 (기본/원시타입 표준메서드) (2) | 2020.10.10 |
| [JS] 자바스크립트 null은 객체? 기본 타입! (typeof null) (0) | 2020.10.10 |
| [JS] 자바스크립트 데이터 타입: 기본 타입(원시 타입) (0) | 2020.10.09 |


댓글