모바일 웹을 개발해보면,
iOS에서 input의 테두리나, button의 색상이 내가 설정한대로 적용되지 않는 현상이 나타난다.
# 문제 현상
버튼(input[type=submit])은 그라데이션이 먹고,(그림자도 있는듯?)

입력창도 테두리(border-radius) 등이 정상 작동하지 않는다.

아이폰 사파리 브라우저에 적용된 기본 스타일 때문인데, 쉽게 해결할 수 있다.
# iOS 사파리 기본 스타일 제거 방법
1. -webkit-appearance 속성을 none으로 설정 해준다.(CSS에 아래와 같이 작성하고 시작.)
2. -webkit-border-radius 속성을 0으로 설정 해준다.(CSS에 아래와 같이 작성하고 시작.)
input, textarea, button {
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
border-radius: 0;
-webkit-border-radius: 0;
-moz-border-radius: 0;
}혹시 모를 경우를 대비해 위와 같이 작성해주었다.
# 해결 완료
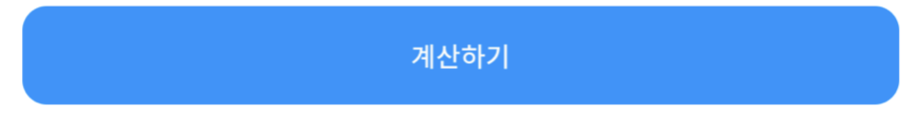
내가 설정대로 input(submit) 버튼이 제대로 나오기 시작한다.

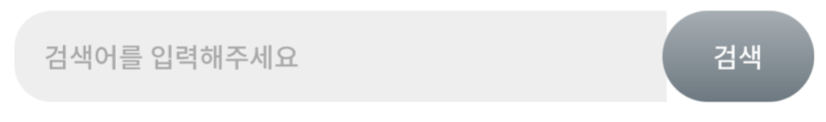
input 입력창의 테두리도 내가 설정한대로 나온다. 성공!

# 참고
appearance 속성은 OS의 테마별 기본 스타일을 설정하는 속성인데,
( platform-native styling, based on the operating system's theme)
-moz-appearance, -webkit-appearance 속성을 통해 브라우저별 기본 스타일을 설정할 수 있는 기능도 지원한다고 한다.
( used by browsers to achieve the same thing)
자세한 사항은 아래 모질라 레퍼런스를 참고하면 좋을듯 하다.
(참고 링크) appearance, -moz-appearance, -webkit-appearance 속성 상세 명세서
developer.mozilla.org/en-US/docs/Web/CSS/appearance
추가: 근데 이렇게 하면 라디오버튼이 안 보이는 이슈가 생길 수 있다.(라디오버튼의 스타일만 appearance: auto 로 주면 된다)
'개발(Development) > HTML, CSS' 카테고리의 다른 글
| HTML Canvas 왜곡현상(선 두께 불일치, 비대칭, 비율 불균형 등) 해결 방법 (0) | 2021.03.28 |
|---|---|
| [HTML] number타입 INPUT입력창에 소수점 입력 허용 방법(step속성 활용) (0) | 2021.01.22 |
| [HTML] 스마트폰(모바일) input 입력창 포커스 시, 화면 확대 방지 방법 (0) | 2021.01.20 |
| [HTML] input:radio 여러개(다중) 선택될 때, 하나만(단일) 선택 방법 (0) | 2021.01.19 |
| [HTML] a 태그 하이퍼링크 비활성화(disable) 방법 (0) | 2021.01.04 |



댓글