VS코드에서 코드를 작성하다 보면,
따옴표"", 괄호(), 브래킷<>, 콜론:, 세미콜론; 입력 시, 매번 화살표로 조작해야해서 불편할 때가 많습니다.
다른 에디터(이클립스 등)에서는
Tab키만 누르면 자동으로 따옴표나 괄호, 세미콜론을 건너뛰어서 점프시켜주는데, VSCode는 그런 내장 기능은 찾기가 힘듭니다.
하지만 Tabout이라는 익스텐션을 설치하면 브래킷, 따옴표, 콜론, 세미콜론, 괄호 등을 탭으로 이동할 수 있습니다.
아래의 방법으로 설치하고 사용해보시면 신세계를 경험하실 겁니다.
# 탭 이동 익스텐션: Tabout 설치 및 사용 방법
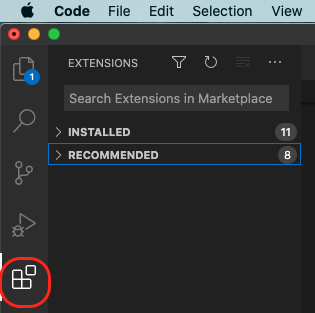
1. VSCode에서 Extension 설치 메뉴 선택
: 왼쪽 사이드바에서 Extenstion 메뉴를 선택합니다.

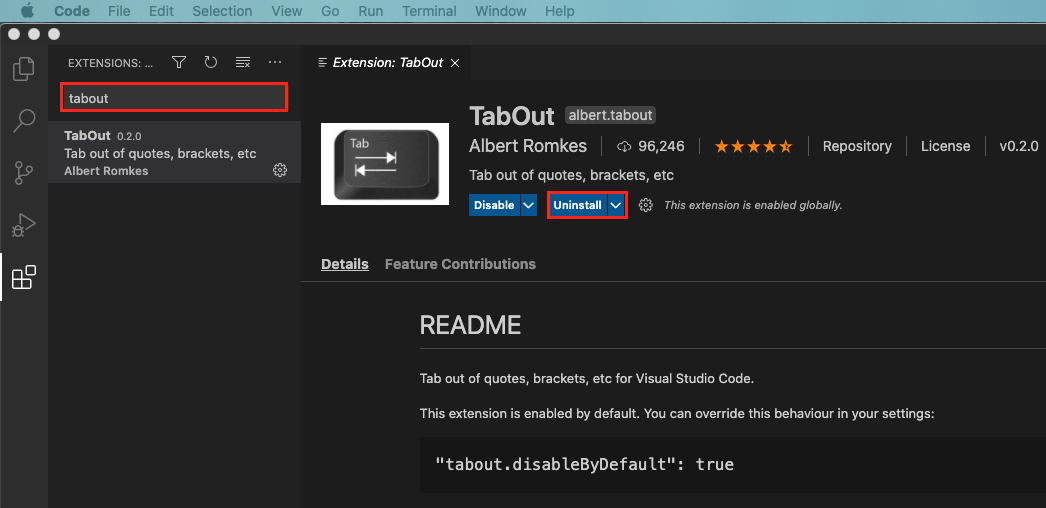
2. Tabout 검색 및 설치
: 검색창에서 tabout으로 검색 후, install버튼을 눌러 설치합니다. (제껀 이미 설치되어 있어서 unistall이 뜹니다.)

3. 코드 작성시, tab 사용
: 따옴표, 괄호, 콜론, 세미콜론, 브래킷 앞에서 Tab키 입력
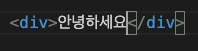
1) 브래킷에서 Tab
HTML 태그의 브래킷 앞에 커서가 있는 상태

탭키 입력시, 브래킷 끝으로 점프 이동

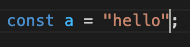
2) 따옴표에서 Tab
자바스크립트 문자열의 따옴표 앞에 커서 있는 상태

탭키 입력 시, 따옴표 끝으로 점프 이동

3) 세미콜론에서 Tab
자바스크립트 변수 선언문의 세미콜론 앞에 커서 있는 상태

Tab키 입력 시, 세미콜론 끝으로 점프 이동

4) 콜론에서 Tab
자바스크립트 객체 프로퍼티의 콜론 앞에 커서 있는 상태

Tab키 입력 시, 콜론 뒤로 저프 이동

5) 괄호에서 Tab
자바스크립트 함수의 괄호 앞에 커서 있는 상태

Tab키 입력 시, 괄호 끝으로 점프 이동

작지만, 정신적 효율성(?)을 높여줄 수 있는 팁이 아닐까 합니다.
'개발(Development) > JS(자바스크립트)' 카테고리의 다른 글
| [자바스크립트] 메모리 구조, 원시타입 변수 생성 원리, 가비지컬렉터 (0) | 2021.04.07 |
|---|---|
| [VS Code] HTML 템플릿 자동완성 기능 사용 방법 기초/기본(Emmet: 에밋) (2) | 2021.03.26 |
| [VS Code] 자주 사용하는 기본 핵심 단축키(shortcuts) 정리 모음 (0) | 2021.03.26 |
| [자바스크립트] JSON to TSV 변환 출력 파싱 방법 (+node.js TSV파일 생성 예제 포함 ) (0) | 2021.03.26 |
| [자바스크립트] JSON to CSV 변환 출력 파싱 방법 (+JSON파일 읽기, CSV파일 쓰기 예제 코드 in node.js) (0) | 2021.03.24 |



댓글