Visual Studio Code에는 Emmet(에밋)이라는 플러그인이 기본으로 내장되어 있는데,
코딩을 아주아주 빠르게 할 수 있게 해주는 자동완성 기능이라고 보면 된다.
예를 들어,
html 파일을 만들고, 느낌표( ! )만 입력하면 아래 화면 처럼 Emmet 자동완성 창이 뜨는데,

그대로 Enter를 치면, HTML기본 왁구가 완성된다.

또한 아래처럼 리스트를 만들려면, ul태그 쓰고, li태그 쓰고, 클래스 쓰고, 내용 쓰고, li 태그 닫고,,, 등을 반복해야 하지만.

Emmet 자동완성 기능을 이용하면 아래 한 줄이면 끝난다.

클래스와 내용의 번호를 순차적으로 1씩 증가 시킨 것도 확인할 수 있다.
이번 글은 코딩 효율성을 엄청나게 높여주는 Visual Studio Code의 Emmet 기초 사용법을 정리한다.
# VSCode HTML 자동 완성 기능 정리(Emmet): 기초/기본
1. html 템플릿 완성
1) ! 입력 후, Enter 혹은 Tab
2) html:5 입력 후, Enter 혹은 Tab

2. 태그 생성
: 태그명 입력 후, Enter 혹은 Tab

3. 태그 여러 개 생성
: 태그 * n 입력 후, Enter 혹은 Tab

4. 태그 중첩 생성
: 태그 > 태그 > 태그 형식으로 중첩 입력 후, Enter 혹은 Tab

5. 인접 태그 생성
: 태그 + 태그 + 태그 형식으로 입력 후, Enter 혹은 Tab

6. 아이디 설정
: 태그#아이디 입력 후, Enter 혹은 Tab (#아이디 만 입력 시, div가 기본태그로 설정됨)


7. 클래스 설정
: 태그.클래스 입력 후, Enter 혹은 Tab ( .클래스 만 입력 시, div가 기본태그로 설정됨)


8. 텍스트 삽입
: 태그{입력하고 싶은 텍스트} 입력 후, Enter 혹은 Tab

9. 숫자 삽입 (숫자 1씩 자동 증가)
: $*n ( 아이디, 클래스, 텍스트 등에 사용 가능)



10. 상위로 이동
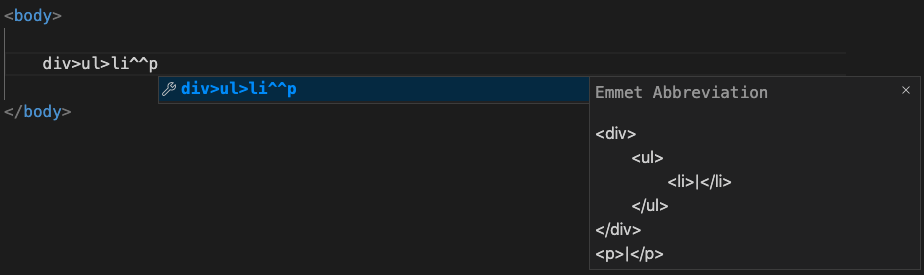
: ^ 입력 시, 상위 계위로 이동(> 로 중첩된 상황에서, 상위 계층으로 이동할 때 사용. 여러번 사용 가능)

11. 그룹화
: (태그...) 로 그룹으로 묶을 수 있음

# VSCode HTML 자동 완성 기능: 응용
1. 아이디와 클래스 여러개 적용하기
입력코드: div#myId.classA.classB
<!-- 출력결과 -->
<div id="myId" class="classA classB"></div>
2. 아이디, 클래스, 자동숫자증가 등을 사용한 중첩 태그 생성하기
입력 코드: div#container>ul.list>li.name${이름$}*3
<!-- 출력결과 -->
<div id="container">
<ul class="list">
<li class="name1">이름1</li>
<li class="name2">이름2</li>
<li class="name3">이름3</li>
</ul>
</div>
3. 그룹화, 상위이동 등을 사용한 복잡한 태그 생성하기
입력코드: div#container>(ul.list>li.name${이름$}*3)+(ol.list>li.job${직업$}*3)^p{내용$}*3
<!-- 출력결과 -->
<div id="container">
<ul class="list">
<li class="name1">이름1</li>
<li class="name2">이름2</li>
<li class="name3">이름3</li>
</ul>
<ol class="list">
<li class="job1">직업1</li>
<li class="job2">직업2</li>
<li class="job3">직업3</li>
</ol>
</div>
<p>내용1</p>
<p>내용2</p>
<p>내용3</p>코딩의 효율성을 엄청나게 높여주는!
Visual Studio Code의 템플릿 자동 완성 기능정리 끝!
'개발(Development) > JS(자바스크립트)' 카테고리의 다른 글
| [자바스크립트] 콜스택/메모리힙 구조, 데이터 저장/참조 원리 (0) | 2021.04.07 |
|---|---|
| [자바스크립트] 메모리 구조, 원시타입 변수 생성 원리, 가비지컬렉터 (0) | 2021.04.07 |
| [VS Code] 탭(Tab)으로 세미콜론, 괄호, 브래킷, 따옴표 점프 이동 방법(건너뛰기) (3) | 2021.03.26 |
| [VS Code] 자주 사용하는 기본 핵심 단축키(shortcuts) 정리 모음 (0) | 2021.03.26 |
| [자바스크립트] JSON to TSV 변환 출력 파싱 방법 (+node.js TSV파일 생성 예제 포함 ) (0) | 2021.03.26 |



댓글