티스토리 블로그는 사이드바에
이미지 배너와 HTML 배너를 출력하여 노출시킬 수 있다.
# 티스토리 사이드바 배너 추가 방법
1. 배너출력 설정
2. 사이드바에 배너 추가
3. 배너 상세내용 편집
# 이미지 배너 출력 방법
1. 배너출력 설정
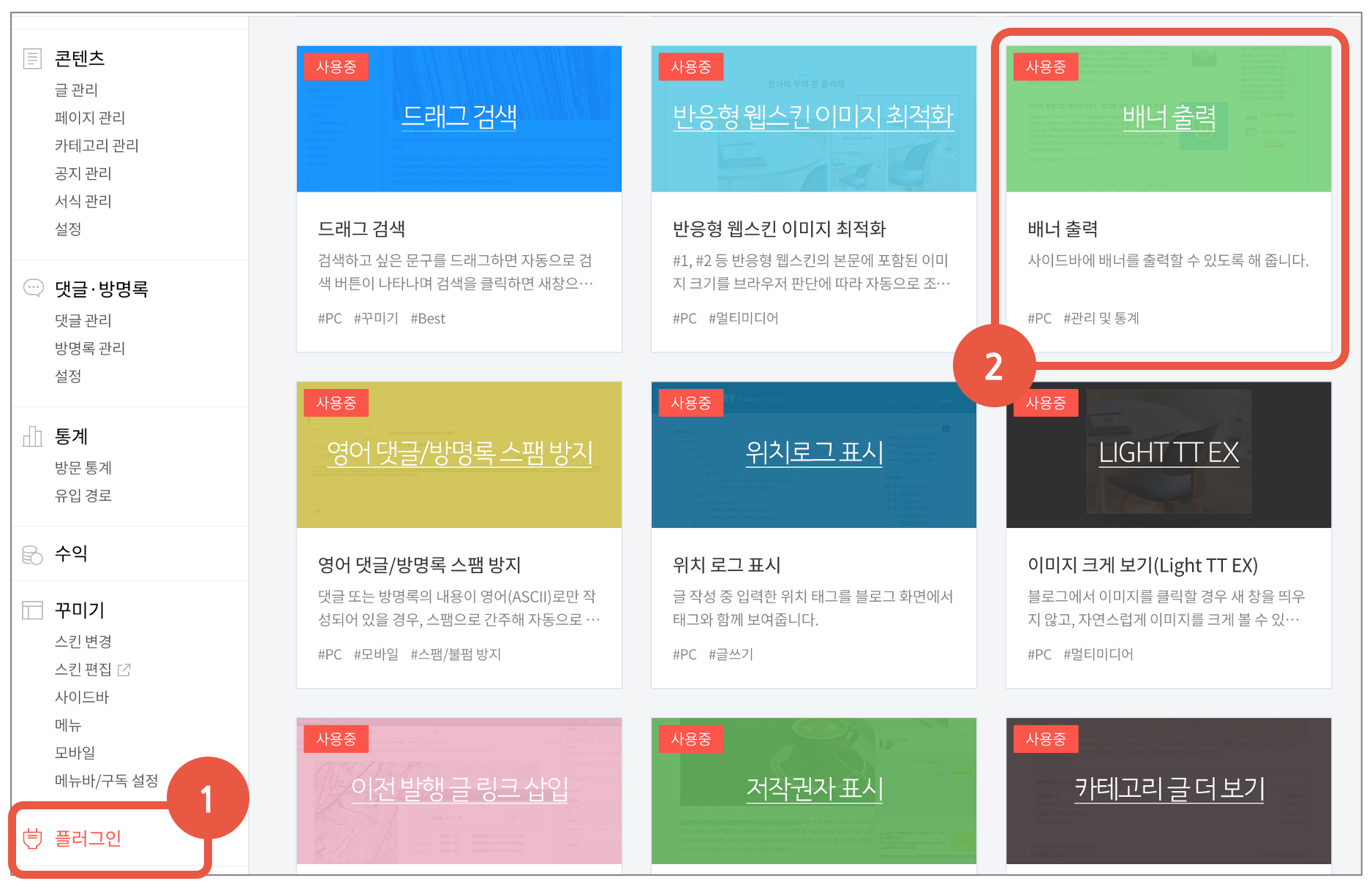
1) 플러그인 > 배너출력

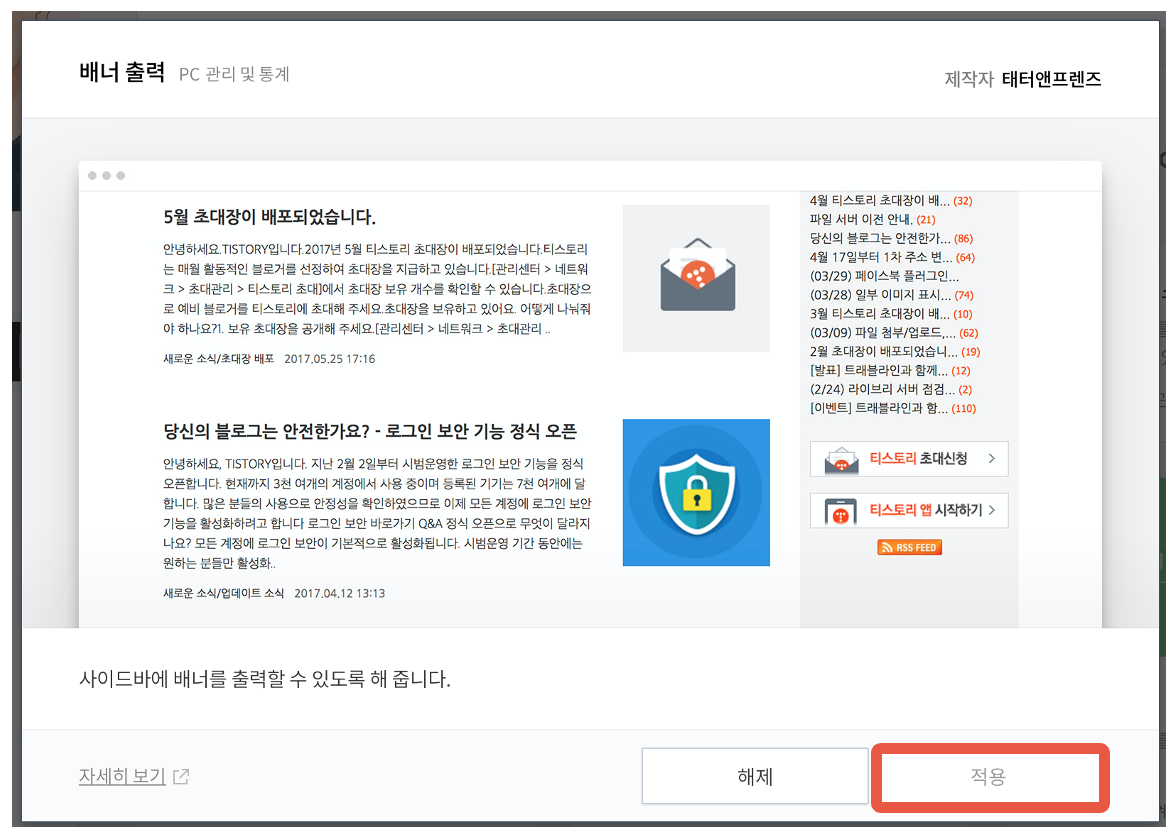
2) "적용" 설정

2. 사이드바에 배너 추가
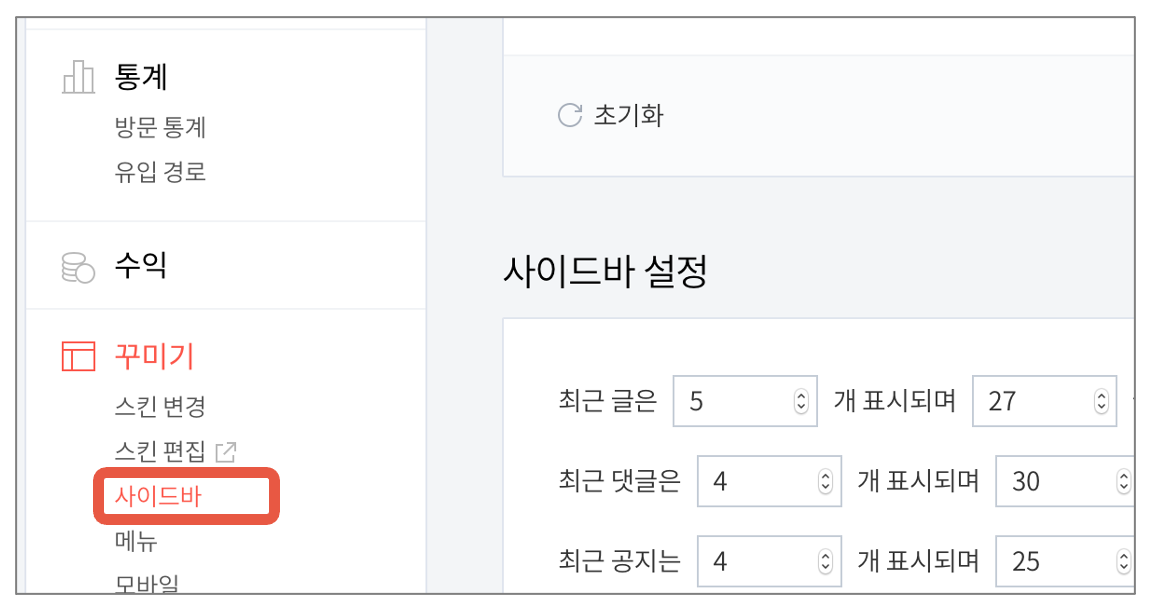
1) 꾸미기 > 사이드바

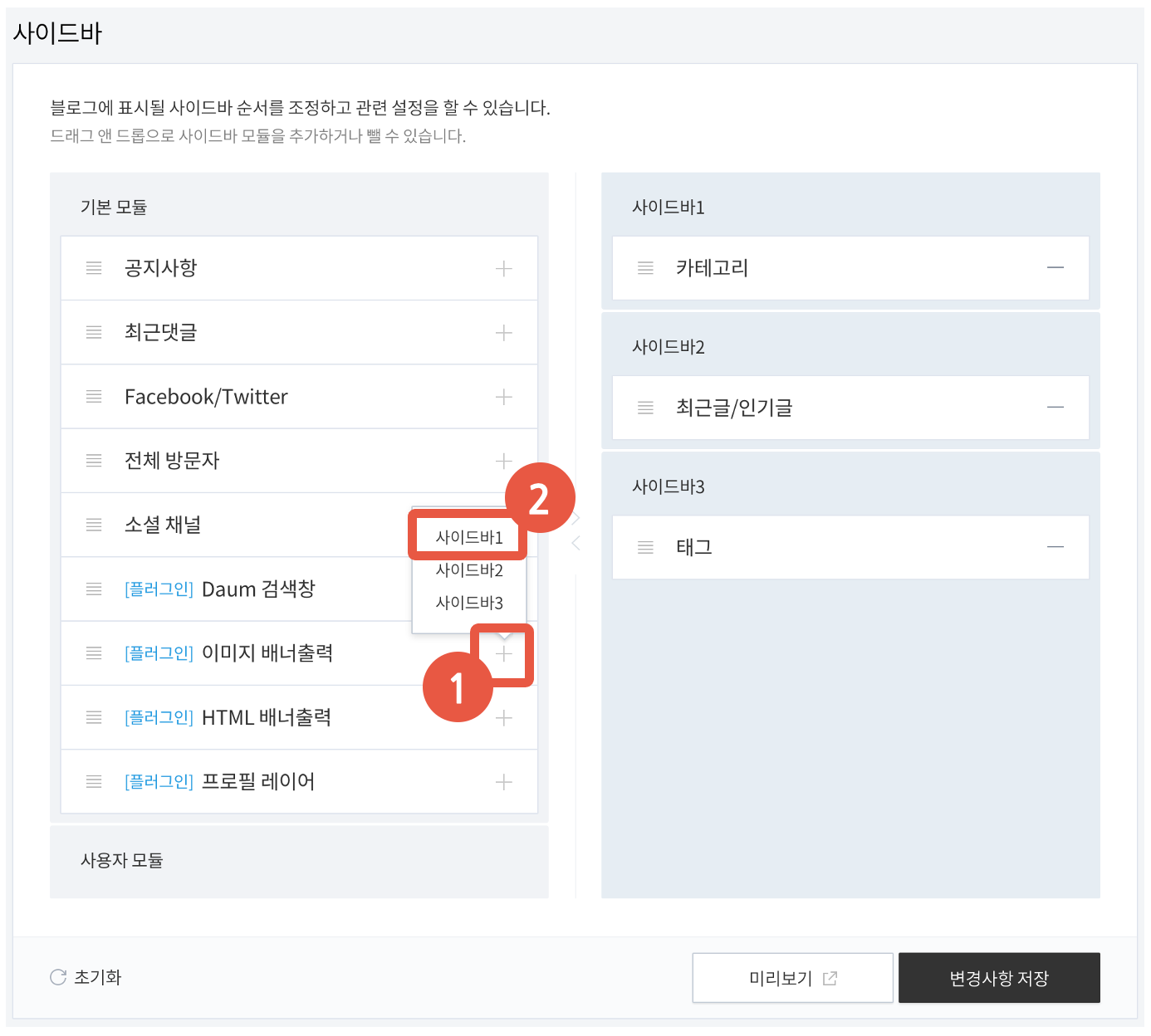
2) 이미지 배너 "+"
"이미지 배너출력"의 + 버튼을 누른 후, 배너를 위치시킬 사이드바 영역을 선택합니다.

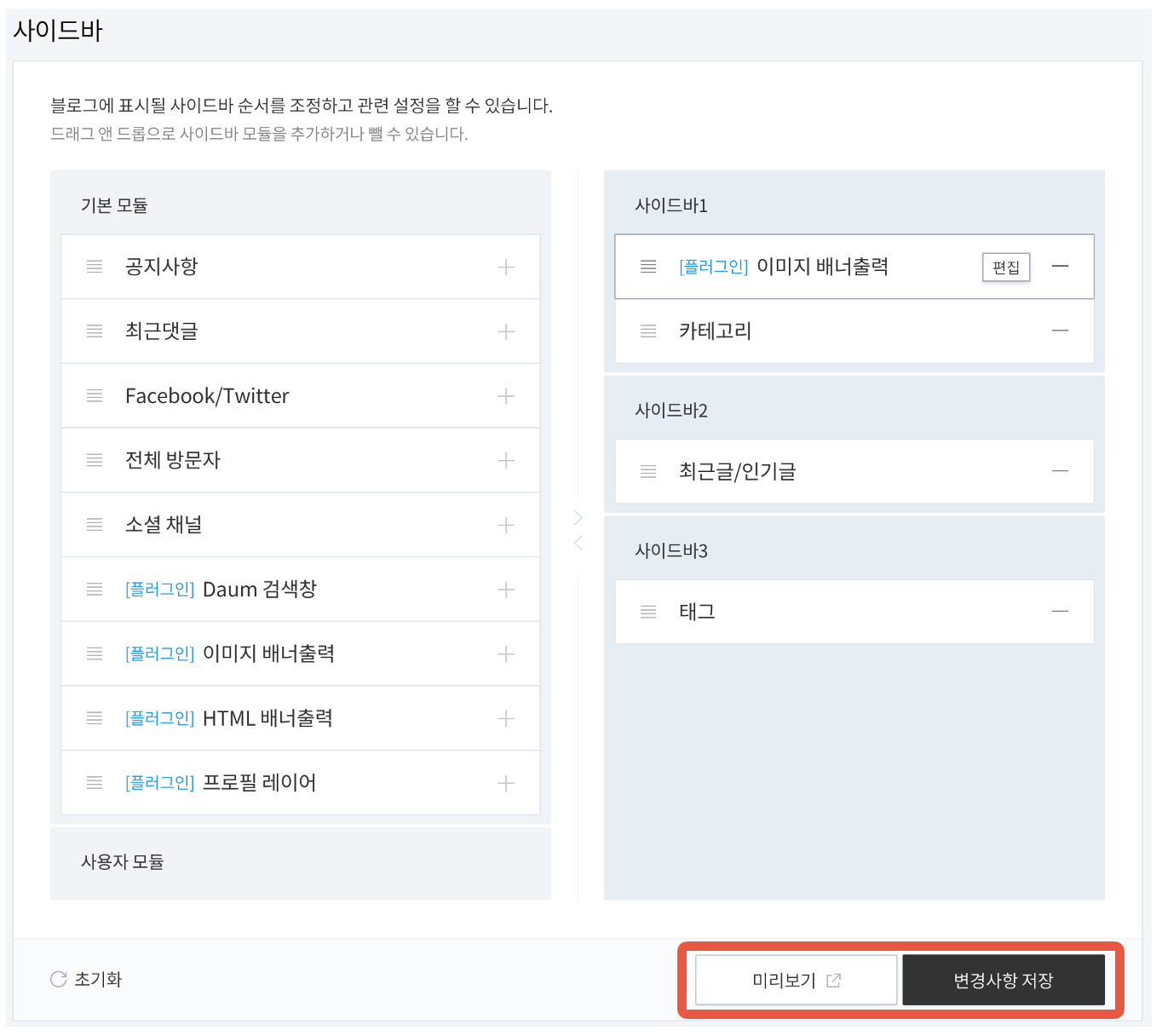
3) 편집
우측에 생긴 "이미지 배너" 영역에 마우스를 가져가면 "편집" 버튼이 노출됩니다. 클릭해줍니다.

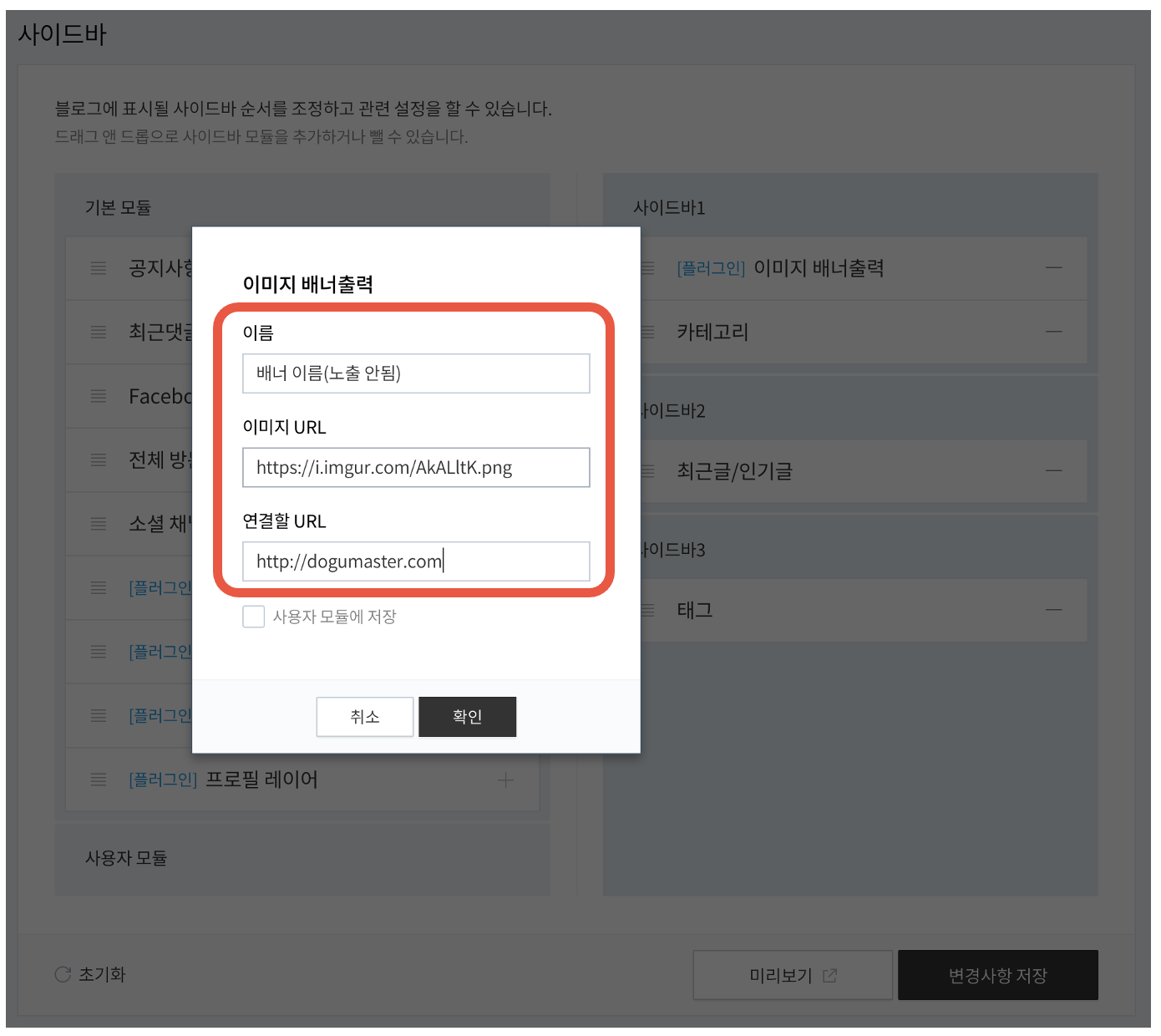
4) 상세 사항 입력
- 이름: 배너의 이름을 입력합니다. (따로 노출되는 건 아니고, 배너들을 구분하기 위한 이름)
- 이미지URL: 이미지의 주소를 입력합니다.(이미지URL 확인 방법은 아래에서 소개합니다.)
- 연결할URL: 이미지 배너를 클릭했을 때 이동시킬 주소를 입력합니다.

/************************************************이미지 URL 설명
# 이미지 URL이 생소하신 분들을 위한 추가 설명
티스토리 이미지 배너는 "이미지 업로드 방식"을 지원하지 않습니다.따라서 웹 상에 존재하는 "이미지의 URL주소"를 사용해야합니다.
1. 이미지URL 확인하는 방법
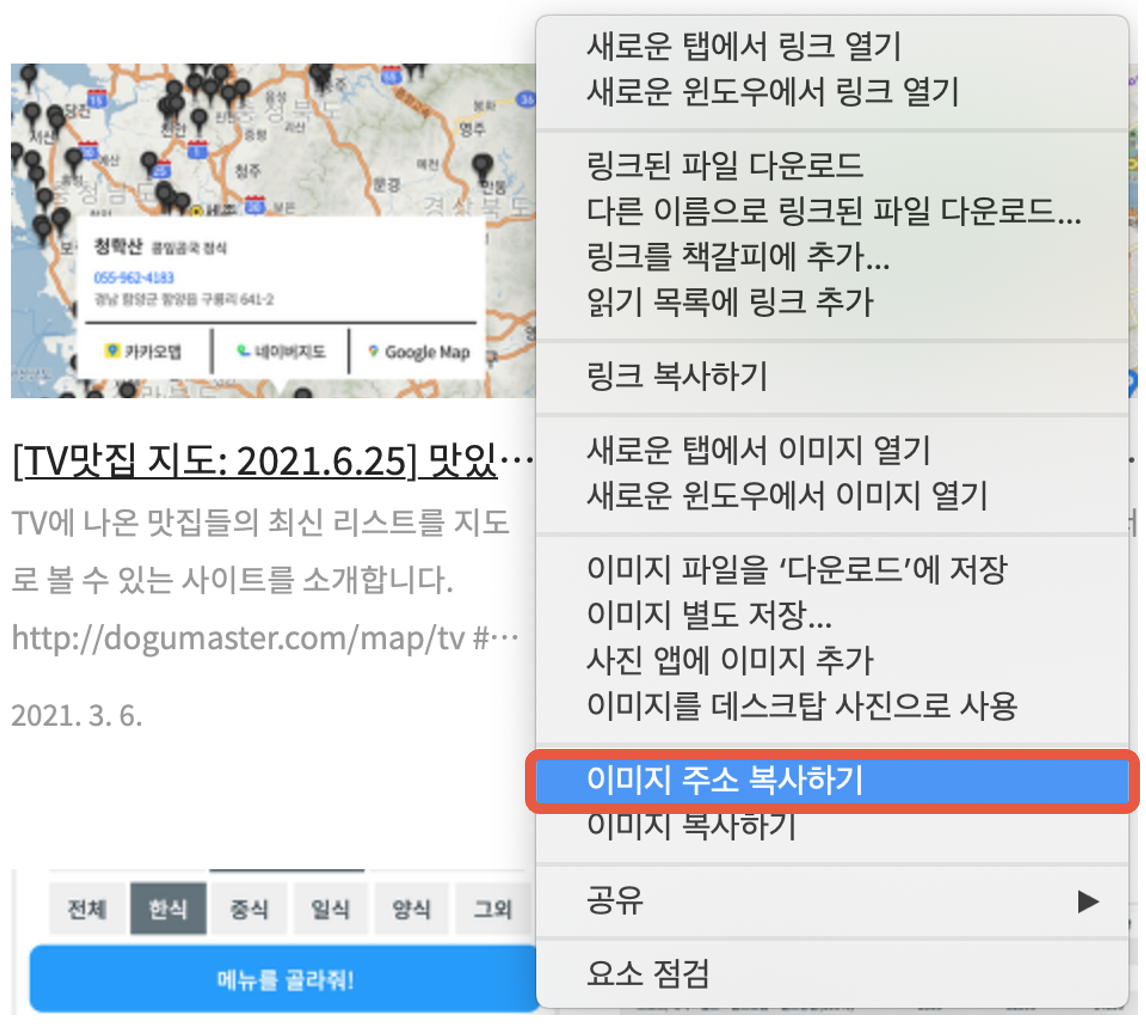
본인의 티스토리 블로그에 있는 이미지를 사용할 경우,
해당 이미지에 마우스를 가져간 다음 마우스 우클릭 후, "이미지 주소 복사하기"를 클릭해주면 됩니다.

2. 이미지 URL을 만드는 방법
PC에 있는 이미지 파일을 사용하고 싶은 경우, 아래의 방법으로 이미지URL을 생성해줍니다.
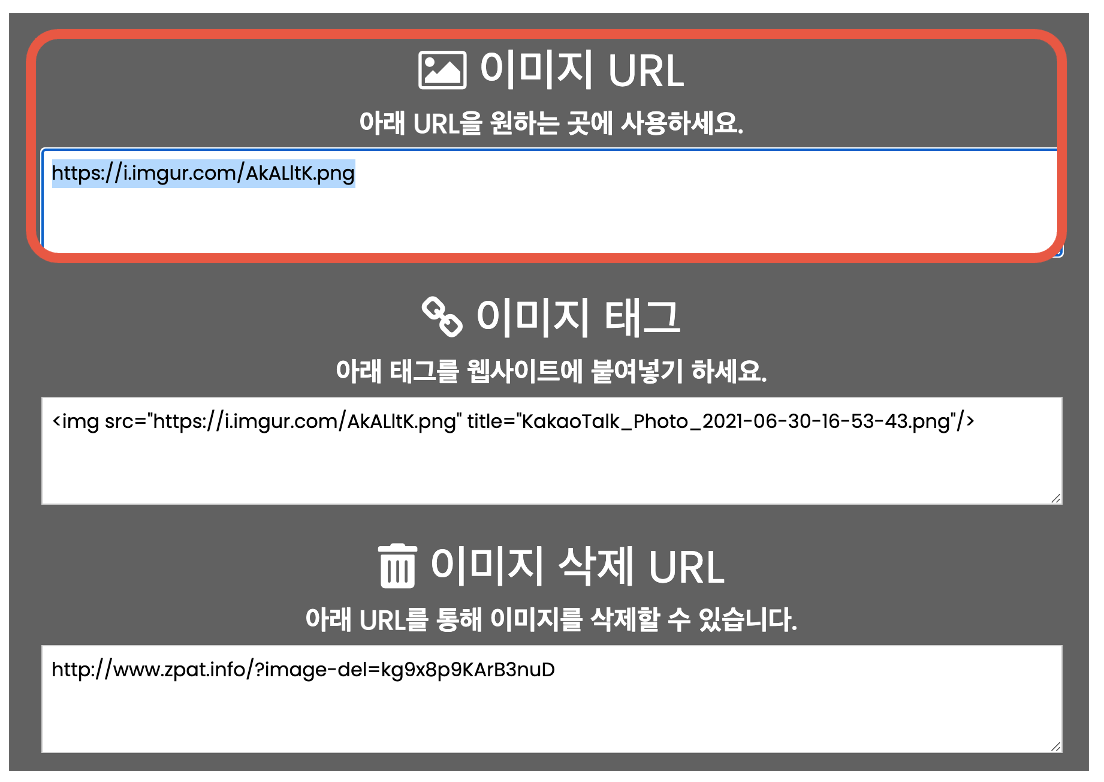
1) 무료 이미지 호스팅 서비스 접속(가입X, 무료)
http://www.zpat.info/ 사이트에 접속하여, 이미지 파일 선택후 업로드 합니다.

2) 이미지URL을 드래그 하여 복사하여 사용합니다.

이미지 URL 설명 끝 ************************************************/
5) 변경사항 저장
먼저 "미리보기"로 확인해보고, "변경사항 저장"하면 배너가 노출되는 걸 확인할 수 있습니다.

=> 이미지 배너 출력 결과
: 이미지 배너를 클릭하면, "연결할URL"에 입력한 주소로 이동합니다.

# HTML배너 출력 설정 방법
텍스트로 된 배너를 노출하고 싶다면, HTML 배너를 사용해주면 됩니다.
(앞부분은 동일하므로 생략합니다)
2. 사이드바에 배너 추가
1) 사이드바 > HTML배너출력 추가

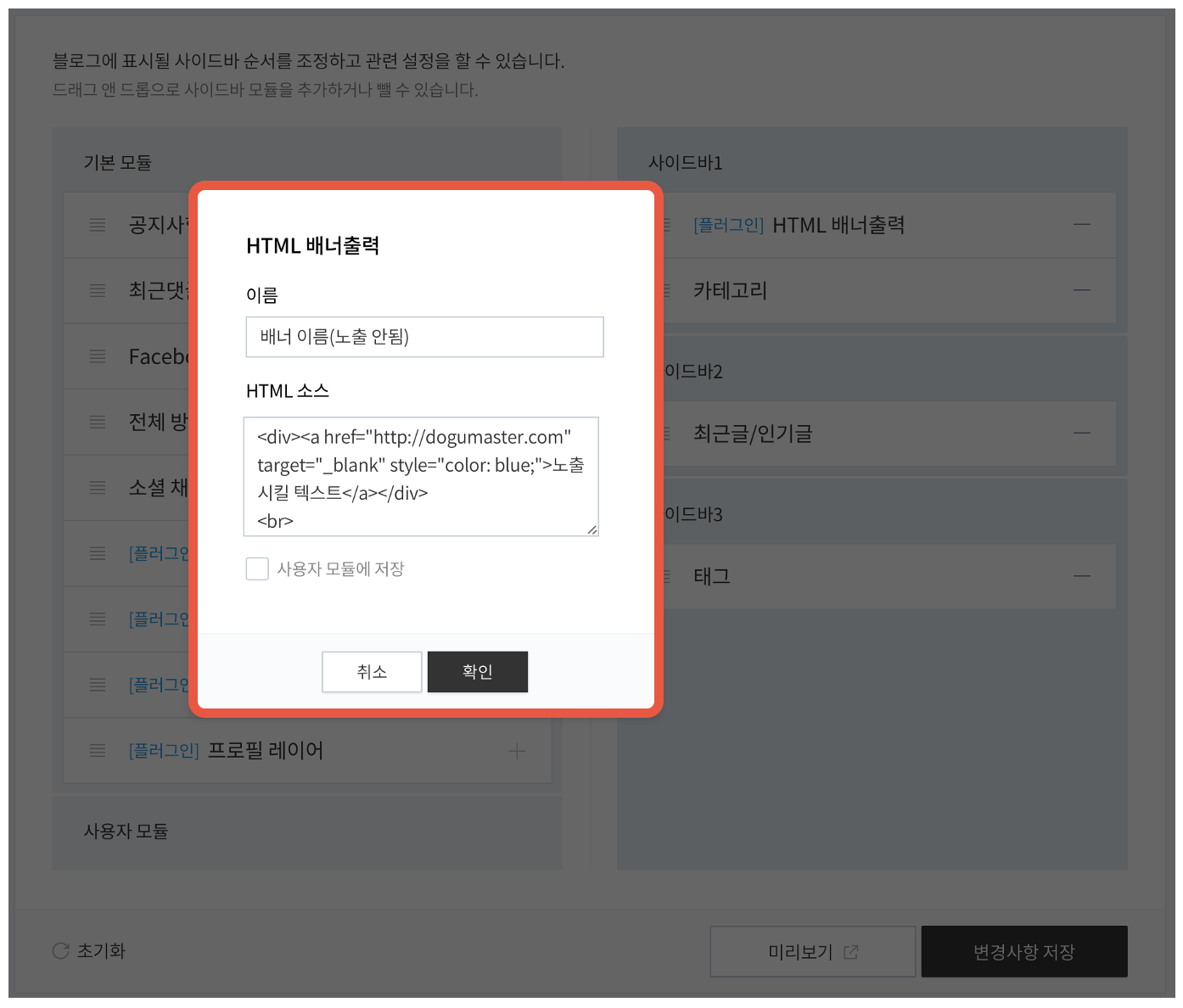
2) 편집
- 이름: 배너의 이름을 설정해줍니다(노출X, 구분하기 위한 이름)
- HTML소스: 아래의 코드를 복사해서 붙여 넣고, URL, 글자색상, 노출시킬 텍스트를 수정해줍니다.
<div><a href="연결시킬 URL" target="_blank" style="color: 글자 색상;">노출시킬 텍스트</a></div>
<br>

. 연결시킬 URL: 배너 클릭시 이동할 주소입니다.
. 글자 색상: 텍스트 배너의 글자 색깔입니다. "red" 혹은 "#00FF22" 등으로 입력하면 됩니다.
. 노출시킬 텍스트: 배너로 노출될 텍스트입니다.
. <br> 태그는 줄바꿈을 추가하는 태그입니다. 원하는 공간 만큼 추가해주거나, 제거해주면 됩니다.
3) 미리보기&변경사항 저장
미리보기로 확인 후, 변경사항 저장하면 적용됩니다.
해당 부분을 클릭하면 href="연결시킬URL" 에 입력한 주소로 이동합니다.

티스토리 블로그에 이미지/HTML배너 출력 설정 방법 정리 끝.
'정보(Information) > 웹, 앱, 툴(Web, App, Tools)' 카테고리의 다른 글
| [애드센스] 미국 세금 정보 검토중 해결 방법: 법적이름이 계좌이름과 일치하지 않음 (0) | 2021.07.30 |
|---|---|
| TED 스크립트 확인 및 문장별 구간반복 영어 공부 방법 (0) | 2021.07.01 |
| 크롬/사파리 브라우저 텍스트 맞춤법 자동 검사(빨간줄) 해제 방법 (0) | 2021.05.25 |
| 전국 캠핑장/글램핑/카라반 리스트 지도 사이트(2021년 기준, 2000개 이상) (0) | 2021.05.12 |
| 전국 백년가게 노포 맛집 지도 사이트(+모든 업종 리스트) (0) | 2021.05.09 |




댓글