ViewPager2를 이용하면
하나의 Acitivity에서 여러개의 Fragment를 Swipe(플리킹 및 드래그)하여 노출 시킬 수 있다.

방법은 아주 간단하다.
1. ViewPager2 배치하기.
2. Fragment 여러개 만들기
3. FragmentStateAdapter 만들기
4. FragmentStateAdapter를 이용해 Fragment들을 ViewPager2에 연결하기.
1. ViewPager2 배치하기
- Acitivity 의 레이아웃XML파일에 ViewPager2 위젯을 추가한다.(나중에 여기에 Fragment들을 연결하여 노출시킬 것이다.)
- ViewPager가 아니라, ViewPager2를 사용하는 것에 주의하자.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
2. Fragment 여러개 만들기
여기서는 3개의 Fragment를 사용하겠다.
Fragment 클래스와 레이아웃 XML을 각각 3벌씩 만들어준다.
1) Fragment 클래스 만들기
- 아래 코드와 동일하게 Fragment01, Fragment02, Fragment03 클래스를 만든다.
- 클래스마다 return하는 부분의 R.layout.fragment_01을 R.layout.fragment_02, R.layout.fragment_03으로 설정한다.
class Fragment01 : Fragment() {
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
return inflater.inflate(R.layout.fragment_01, container, false)
}
}
2) Fragment 레이아웃XML만들기
- 아래 코드를 참조하여 3개의 XML파일을 만든다.(fragment_01.xml, fragment_02.xml, fragment_03.xml)
- 구분을 위해 배경색이나 텍스트를 적절히 설정해준다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#B00020"
tools:context=".Fragment01">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Fragment_01"
android:textSize="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
3. FragmentStateAdapter 만들기
- FragmentStateAdapter를 상속받는 아답터 클래스를 만들어준다.
- 이 아답터를 통해 ViewPager2에 Fragment들을 연결시켜 노출시키게 된다.
- 자세한 설명은 코드의 주석을 참고하자.
class ViewpagerFragmentAdapter(fragmentActivity: FragmentActivity): FragmentStateAdapter(fragmentActivity) {
// 1. ViewPager2에 연결할 Fragment 들을 생성
val fragmentList = listOf<Fragment>(Fragment01(), Fragment02(), Fragment03())
// 2. ViesPager2에서 노출시킬 Fragment 의 갯수 설정
override fun getItemCount(): Int {
return fragmentList.size
}
// 3. ViewPager2의 각 페이지에서 노출할 Fragment 설정
override fun createFragment(position: Int): Fragment {
return fragmentList[position]
}
}
4. ViewPager2에 Fragemnt들을 연결하기
- 이 작업은 Activity 클래스에서 이루어진다.
1) ViewPager2를 참조
2) FragmentStateAdapter 아답터 생성
3) ViewPager2의 adapter에 FragmentStateAdapter를 연결
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.viewpager_activity)
// 1) ViewPager2 참조
val viewPager: ViewPager2 = findViewById(R.id.viewPager)
// 2) FragmentStateAdapter 생성 : Fragment 여러개를 ViewPager2에 연결해주는 역할
val viewpagerFragmentAdapter = ViewpagerFragmentAdapter(this)
// 3) ViewPager2의 adapter에 설정
viewPager.adapter = viewpagerFragmentAdapter
}
}
끝.
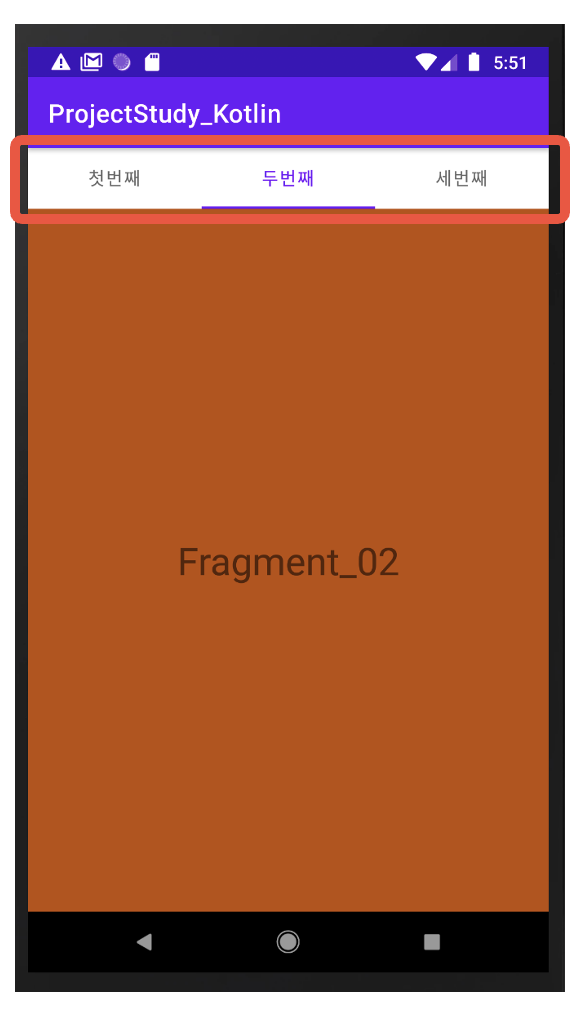
ViewPager2에 TabLayout을 연동하면, 아래와 같이 탭메뉴를 추가할 수 있다.

TabLayout 사용 방법은 아래 글을 참고
[안드로이드] TabLayout와 ViewPager2연결 구현 방법
'개발(Development) > Android(안드로이드)' 카테고리의 다른 글
| [안드로이드 스튜디오] 에뮬레이터(AVD) 카메라 설정 방법(고급 옵션) (0) | 2021.08.23 |
|---|---|
| [안드로이드] TabLayout와 ViewPager2연결 구현 방법 (0) | 2021.08.22 |
| [안드로이드 스튜디오] 다국어 지원 strings.xml 파일 생성 방법 (0) | 2021.08.22 |
| [안드로이드] 커스텀 뷰 영역 크기 설정: onMeasure(), setMeasuredDimension() (0) | 2021.08.22 |
| [안드로이드] 원형 프로그레스바 동적으로 조정하는 방법 (0) | 2021.08.21 |




댓글