# Toast-UI Editor 게시물 수정 방법(== 에디터에 HTML/Markdown 표시)
Toast-UI Editor 로 작성된 HTML/Markdown 문서를 DB에 저장했다가,
글 수정 기능 등을 구현하기 위해 다시 Editor 로 불러와 노출해야 하는 경우가 있다.
*** 그냥 HTML이나 Markdown으로 작성된 글을 Viewer로 띄우는 방법은 아래글 참고.
[React] Toast UI Viewer 사용 방법: HTML태그, Markdown 표시 뷰어
이 글은 Toast-UI Editor의 "에디터 편집 영역" 에 HTML이나 Markdown을 표시하는 방법을 정리한다.
아래의 코드 한줄이면 끝이다.
// 1. HTML을 에디터에 표시 설정
Editor.prototype.getInstance().setHTML("HTML string")
// 2. Markdown을 에디터에 표시 설정
Editor.prototype.getInstance().setMarkdown("마크다운 string")
실제 사용 예제 코드는 아래와 같다.(HTML을 에디터에 주입하여 디스플레이한다)
// Toast 에디터
import { Editor } from '@toast-ui/react-editor';
import '@toast-ui/editor/dist/toastui-editor.css';
import React, { useEffect, useRef } from 'react';
export default function UpdateTest() {
// Toast-UI Editor DOM
const editorRef = useRef();
// Toast-UI Editor 에 HTML 표시
useEffect(() => {
// 1. DB에서 가져온 HTML이라고 가정
const htmlString = '<h1>h1 제목</h1> <p>p 내용</p>';
// 2. Editor DOM 내용에 HTML 주입
editorRef.current?.getInstance().setHTML(htmlString);
}, []);
return (
<div>
<Editor
ref={editorRef} // useRef로 DOM 연결
previewStyle="vertical"
height="300px"
initialEditType="wysiwyg"
toolbarItems={[['bold', 'italic', 'strike']]}
></Editor>
</div>
);
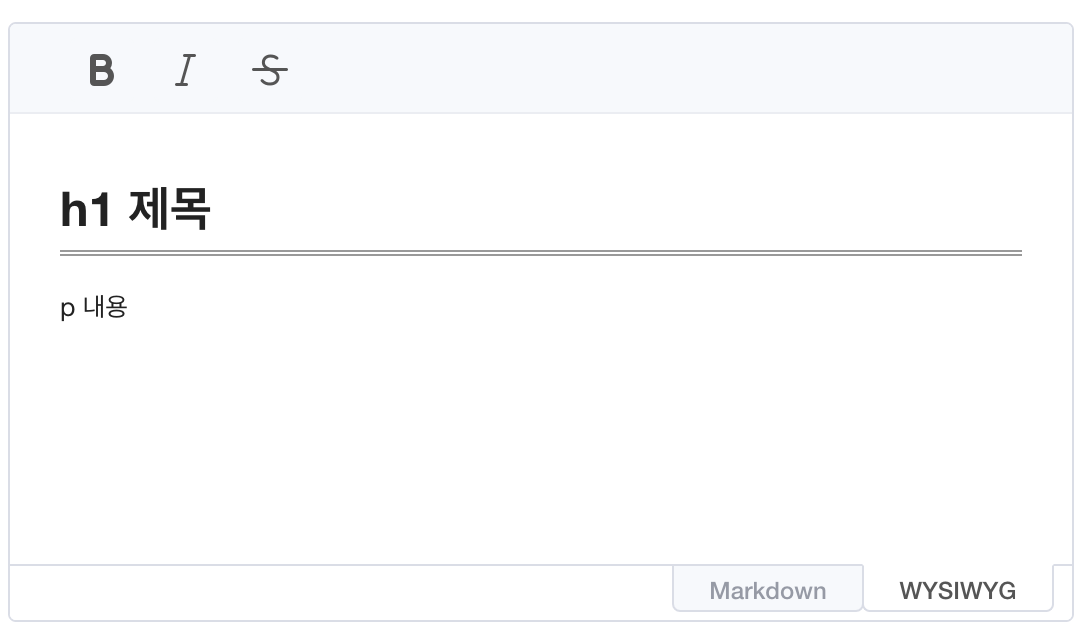
}결과물은 깔끔하게 잘 나온다.

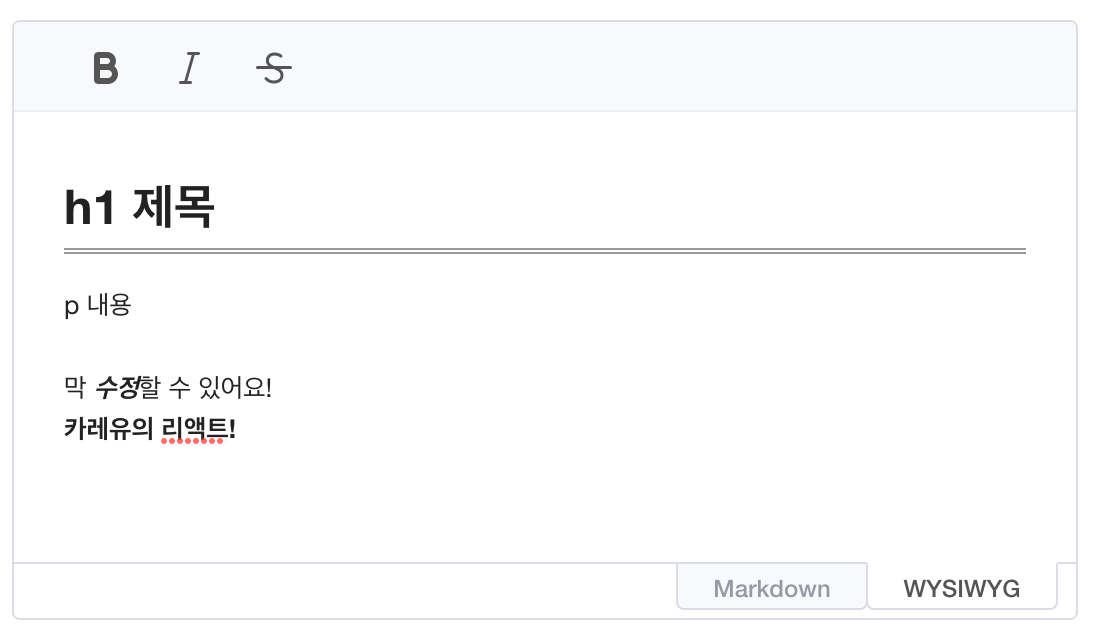
이제 텍스트를 입력하고 삭제하며 수정할 수 있게 되었다.

아주 간단하다.
도움이 되셨길 바랍니다.
'개발(Development) > React(리액트)' 카테고리의 다른 글
| [React] Router v6: useNavigate() 파라미터 전달&취득 방법 - useLocation() (0) | 2022.05.28 |
|---|---|
| [React] Router v6 리다이렉트 및 경로 이동 처리(새로고침X): 404에러 페이지 렌더링 활용 (0) | 2022.05.23 |
| [React] Toast-UI Editor 이미지 파일 서버 업로드 방법 (base64 인코딩 X) (0) | 2022.05.16 |
| [React] Toast-UI Editor 이미지 업로드/드래그 첨부 막기 방법 (0) | 2022.05.16 |
| [React] Toast UI Viewer 사용 방법: HTML태그, Markdown 표시 뷰어 (0) | 2022.05.16 |


댓글