# Toast-UI Editor 이미지 업로드 기능 제거 방법
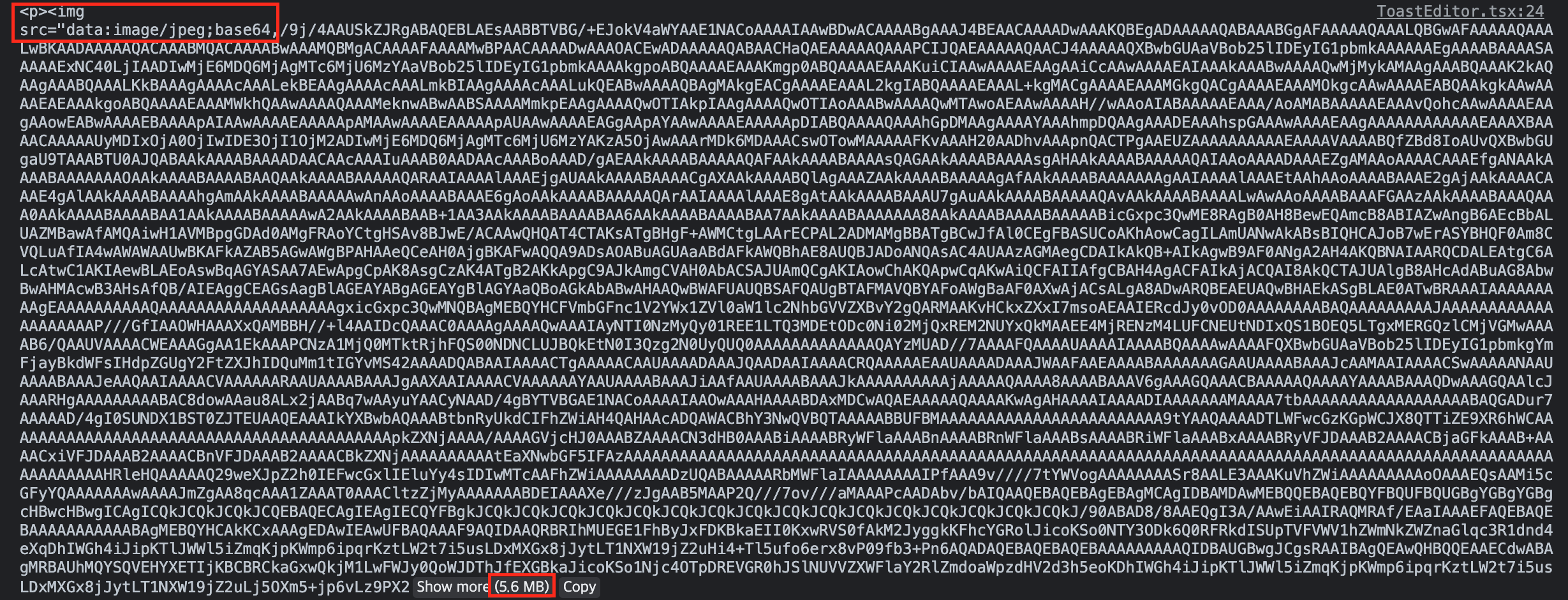
Toat-UI Editor에서 이미지를 업로드하면,
multipart 형식으로 파일 첨부가 되는 것이 아니라
이미지 데이터 자체를 base64로 인코딩하여 img 태그의 src로 주입해버린다.

사이즈가 큰 이미지 파일을 이 상태 그대로 DB에 저장하고 싶지 않다면, 다른 방식을 생각해야 할 것이다.
이 글에서는 Toat-UI Editor의 이미지 첨부 자체를 막는 방법을 정리한다.
* 이미지를 첨부 파일로 서버에 전송하는 방법은 아래글 참고
[React] Toast-UI Editor 이미지 파일 서버 업로드 방법 (base64 인코딩 X)
방법은 코드 한줄이다.
Editor.prototype.getInstance().removeHook('addImageBlobHook');
원리는 이렇다.
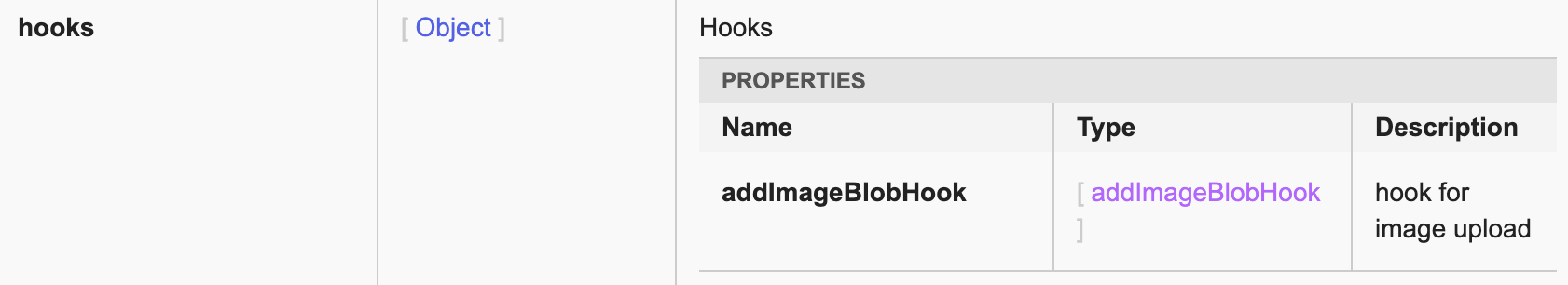
Toast-UI 에디터에서 이미지를 업로드 하면,
아래의 addImageBlobHook(Blob | File, Callback) 이 동작하여 img src에 이미지 데이터를 주입한다.(base64로 인코딩하여)

이걸 제거해버리는 것이다.
그러면 이미지 업로드 기능 자체가 작동하지 않게 된다.
예제 코드는 아래와 같다.
import { useEffect, useRef } from 'react';
// Toast 에디터
import { Editor } from '@toast-ui/react-editor';
import '@toast-ui/editor/dist/toastui-editor.css';
export default function ToastEditor() {
// Editor DOM
const editorRef = useRef();
useEffect(() => {
// 이미지 업로드 막기
editorRef.current.getInstance().removeHook('addImageBlobHook');
}, []);
return (
<div>
<Editor
ref={editorRef}
placeholder="내용을 입력해주세요."
previewStyle="vertical"
height="300px"
initialEditType="wysiwyg"
toolbarItems={[['bold', 'italic', 'strike']]}
></Editor>
</div>
);
}이제 에디터에 이미지를 드래그 해도, 결코 첨부되지 않을 것이다.
도움이 되셨길.
'개발(Development) > React(리액트)' 카테고리의 다른 글
| [React] Toast-UI Editor 게시물 수정 방법(에디터 html/markdown표시) (0) | 2022.05.18 |
|---|---|
| [React] Toast-UI Editor 이미지 파일 서버 업로드 방법 (base64 인코딩 X) (0) | 2022.05.16 |
| [React] Toast UI Viewer 사용 방법: HTML태그, Markdown 표시 뷰어 (0) | 2022.05.16 |
| [React] Toast-UI Editor 폰트 컬러(글자 색상) 설정 color-syntax 플러그인 사용 방법 (0) | 2022.05.16 |
| [React] Toast UI Editor기본 사용 방법 (0) | 2022.05.16 |




댓글