# React + Next.js 환경에서 Kakao AdFit 적용방법
리액트, 넥스트 환경에서 카카오 애드핏을 적용하는 방법을 정리한다.
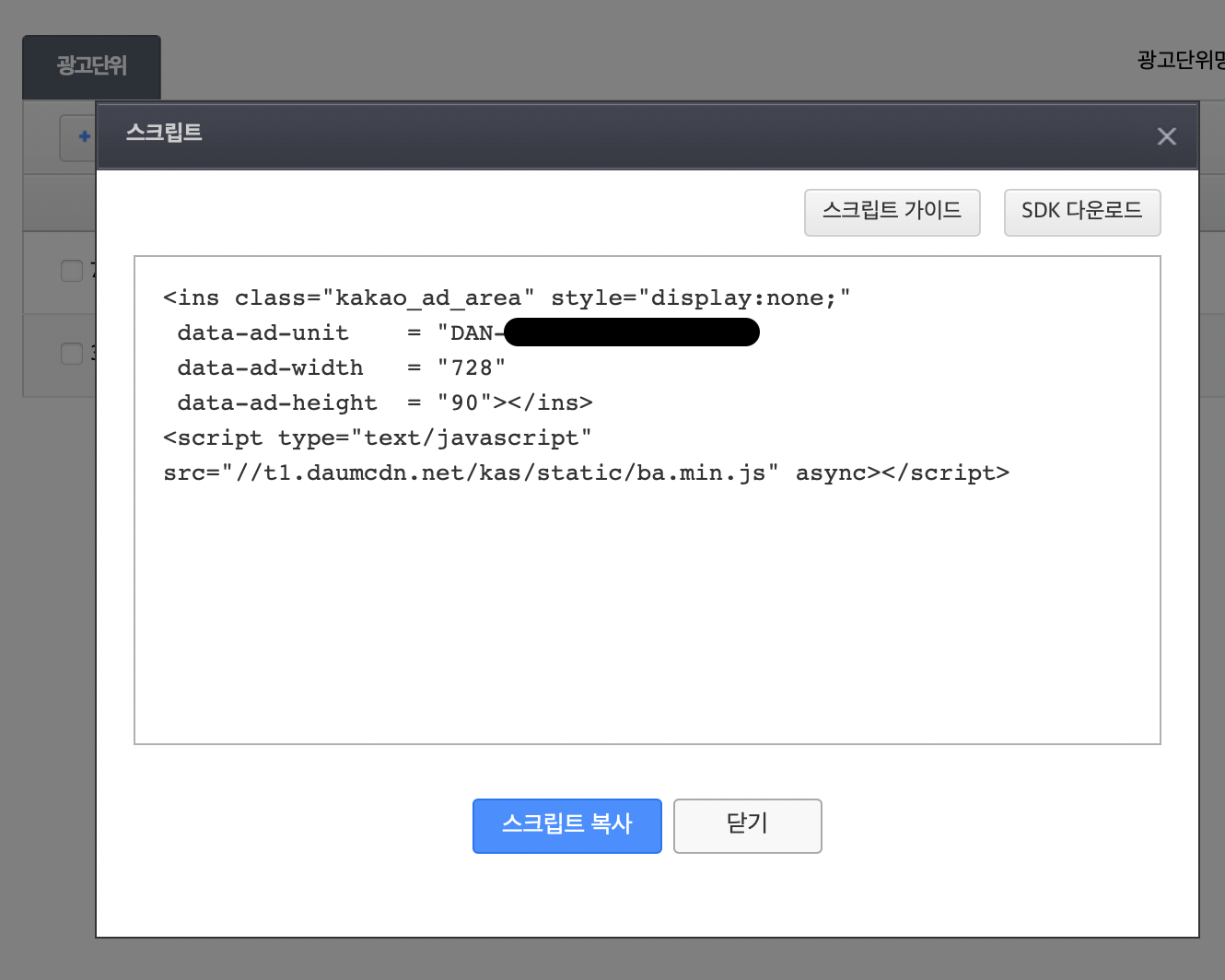
1. 카카오 애드핏 적용 스크립트 확인
카카오 애드핏 광고 단위 생성 후,
아래 경로에서 카카오 애드핏 적용 스크립트를 확인한다.


그러나 위에서 취득한 아래의 스크립트를
리액트 + Next.js 환경에서 바로 적용하면 정상 작동하지 않는다.
(그대로 적용하고 콘솔창을 확인해보면 에러 로그를 볼 수 있을 것이다)
<ins class="kakao_ad_area" style="display:none;"
data-ad-unit = "DAN-XXXXXXXX"
data-ad-width = "728"
data-ad-height = "90"></ins>
<script type="text/javascript" src="//t1.daumcdn.net/kas/static/ba.min.js" async></script>
2. KaokaoAdFit 전용 컴포넌트 사용
동적으로 엘리먼트를 생성해 스크립트를 적용해주면 된다.
아래와 같이 카카오 애드핏을 적용할 컴포넌트를 생성하고,
노출시킬 영역에서 사용해주면 잘 적용된다.
중복으로 광고를 로드하지 않도록 useRef를 사용했고,
화면 사이즈에 따라 반응형으로 작동할 수 있도록 winodw.innerWidth를 참조했다.
import React, { useEffect, useRef } from 'react';
function KakaoAdFit() {
// 최초 1회만 광고를 불러오기 위한 변수
const adRef = useRef<boolean>(false);
useEffect(() => {
// 로딩된 광고가 있으면, 추가 로딩 X
if (adRef.current) {
return;
}
const ins = document.createElement('ins');
const script = document.createElement('script');
ins.className = 'kakao_ad_area';
ins.style.display = 'none;';
// 윈도우 사이즈에 따라 광고 사이즈 조정(사이즈마다 해당 광고 단위 ID 적용)
const winodwSize = window.innerWidth;
if (winodwSize < 1024) {
ins.setAttribute('data-ad-width', '320');
ins.setAttribute('data-ad-height', '100');
ins.setAttribute('data-ad-unit', '320x100 사이즈의 광고 ID');
} else {
ins.setAttribute('data-ad-width', '728');
ins.setAttribute('data-ad-height', '90');
ins.setAttribute('data-ad-unit', '728x90 사이즈의 광고 ID');
}
script.async = true;
script.type = 'text/javascript';
script.src = '//t1.daumcdn.net/kas/static/ba.min.js';
document.querySelector('.aside__kakaoAdFit')?.appendChild(ins);
document.querySelector('.aside__kakaoAdFit')?.appendChild(script);
// 광고 로딩 여부 상태 변경
adRef.current = true;
}, []);
return (
<>
<aside className="aside__kakaoAdFit"></aside>
</>
);
}
export default React.memo(KakaoAdFit);
컴포넌트 명은 임의로 KakaoAdFit이라고 사용했다.
쉬운 코드이니 상황에 맞게 수정해서 사용하면 될듯 하다.
스타일 CSS 등도 상황에 맞게 적용하면 된다.
'개발(Development) > React(리액트)' 카테고리의 다른 글
| [React] 리액트 사이드 이펙트(Side-effect) 의미, 종류(feat. 순수함수) (0) | 2023.05.06 |
|---|---|
| [React] Next.js 환경 구글 애널리틱스(GA) 적용 방법 (0) | 2022.09.22 |
| [Next.js] 환경변수 사용 방법: .env파일 (development, production, local) (0) | 2022.08.25 |
| [React-Query] Query data cannot be undefined 에러 해결 방법 (0) | 2022.08.24 |
| [React] Next.js + ReduxToolkit + TypeScript 설정 방법 (next-redux-wrapper HYDRATE 사용 이유) (0) | 2022.08.23 |


댓글