# React + Next.js 환경 구글 애널리틱스(GA) 적용 방법
1) 단순 React 환경과 2) Next.js 환경에서 GA 적용 방법을 정리한다.
GA4 기준으로 작성했다.
1) 단순 React 환경(CSR)에서 Google Analytics 적용 방법
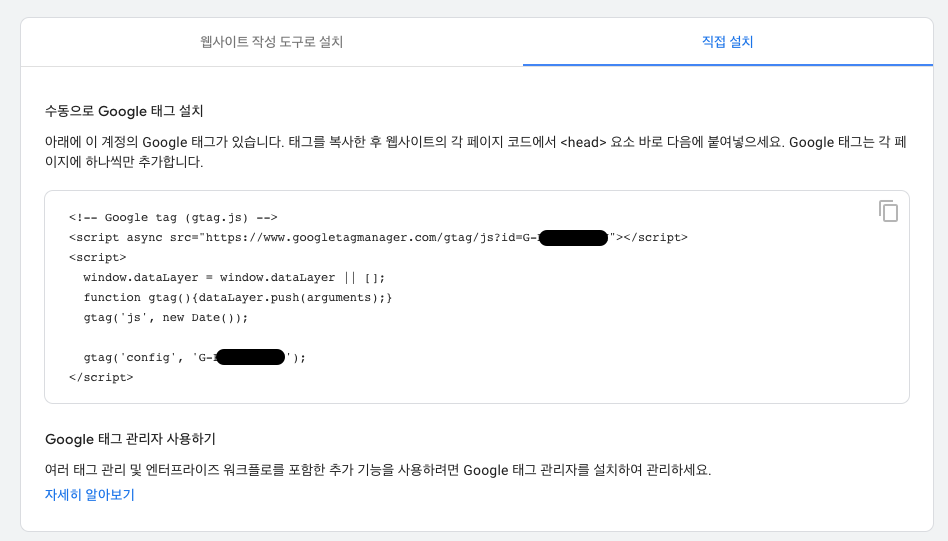
1. GA 스크립트 복사
- 애널리틱스 홈 > 관리 > 데이터 스트림 > 웹: 사이트 클릭 > Google태그: 태그안내보기 > 직접설치

2. GA 스크립트 적용
- public/index.html 파일의 <head> 내부에 스크립트 적용

끝.
2) Next.js 환경에서 Google Analytics 적용 방법
Next.js 환경의 경우, 추가 작업이 필요하다.
다행히 Next.js 를 만든 Vercel에서 해당 방법을 제공한다.
https://github.com/vercel/next.js/tree/canary/examples/with-google-analytics
위 경로의 코드를 그대로 적용해주면 된다.
( 딱 2군데만 건드려주면 된다. 아주 간단하다)
1. 측정 ID(G-XXXX) 확인
- 애널리틱스 홈 > 관리 > 데이터 스트림 > 웹: 사이트 클릭 > 스트림세부정보:측정ID
2. /lib/gtag.js 파일 생성
- /lib 경로에 아래와 같이 gtag.js 파일을 만들고,
- GA_TRACKING_ID 변수에 측정 ID를 넣어준다.
export const GA_TRACKING_ID = "G-XXXX아이디"; // 측정ID 설정: .env 파일로 관리해도된다.
// https://developers.google.com/analytics/devguides/collection/gtagjs/pages
export const pageview = (url) => {
window.gtag('config', GA_TRACKING_ID, {
page_path: url
});
};
// https://developers.google.com/analytics/devguides/collection/gtagjs/events
export const event = ({ action, category, label, value }) => {
window.gtag('event', action, {
event_category: category,
event_label: label,
value: value
});
};
3. _app.ts 파일에 스크립트 적용
/pages/_app.tsx 에 아래의 코드를 그대로 적용해준다.
import '../styles/globals.css';
import type { AppProps } from 'next/app';
import { useEffect } from 'react';
import Script from 'next/script';
import { useRouter } from 'next/router';
import * as gtag from '../lib/gtag';
import Head from 'next/head';
function MyApp({ Component, pageProps }: AppProps) {
// GA 설정 시작
const router = useRouter();
useEffect(() => {
const handleRouteChange = (url: any) => {
gtag.pageview(url);
};
router.events.on('routeChangeComplete', handleRouteChange);
router.events.on('hashChangeComplete', handleRouteChange);
return () => {
router.events.off('routeChangeComplete', handleRouteChange);
router.events.off('hashChangeComplete', handleRouteChange);
};
}, [router.events]);
// GA 설정 끝
return (
<>
{/* GA 설정 시작 */}
{/* Global Site Tag (gtag.js) - Google Analytics */}
<Script strategy="afterInteractive" src={`https://www.googletagmanager.com/gtag/js?id=${gtag.GA_TRACKING_ID}`} />
<Script
id="gtag-init"
strategy="afterInteractive"
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${gtag.GA_TRACKING_ID}', {
page_path: window.location.pathname,
});
`
}}
/>
{/* GA 설정 끝 */}
<Component {...pageProps} />
</>
);
}
export default MyApp;
기본 끝!
여기까지만 설정해주면, 기본 통계는 모두 적용된다.
클릭 이벤트 등에 추가 태그를 적용하려면
버튼 클릭 이벤트 핸들러 함수 등에서 아래와 같이 적용해주면 된다.
gtag.event({
action: '액션 이름',
category: '카케고리 이름',
label: '라벨 이름',
})
진짜 끝!
'개발(Development) > React(리액트)' 카테고리의 다른 글
| [Next.js 13] async 서버 컴포넌트 JSX/Promise 반환 에러 해결 방법 (0) | 2023.05.12 |
|---|---|
| [React] 리액트 사이드 이펙트(Side-effect) 의미, 종류(feat. 순수함수) (0) | 2023.05.06 |
| [React] 카카오 애드핏 적용 방법(Next.js 환경) (0) | 2022.09.22 |
| [Next.js] 환경변수 사용 방법: .env파일 (development, production, local) (0) | 2022.08.25 |
| [React-Query] Query data cannot be undefined 에러 해결 방법 (0) | 2022.08.24 |



댓글