# 안드로이드 커스텀 RadioButton 만드는 방법
1. RadioButton 생성: 레이아웃.XML파일에 RadioButton 생성
2. selector 생성/적용: 버튼이 체크되어있을 때와 해제되었을 때 버튼의 색/테두리/글자색/이미지 설정
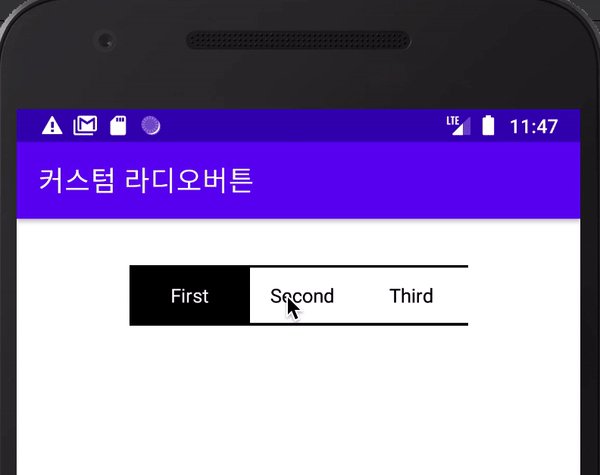
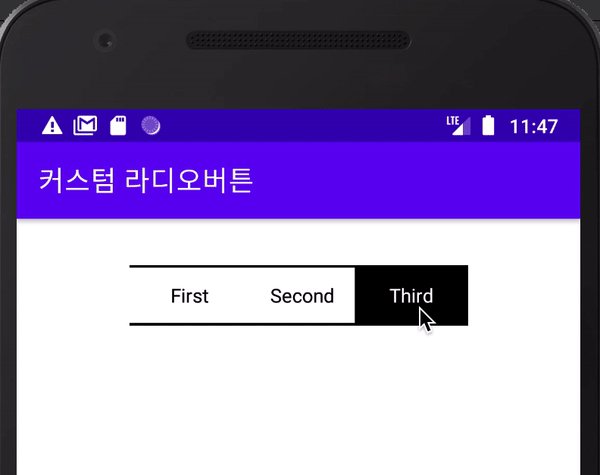
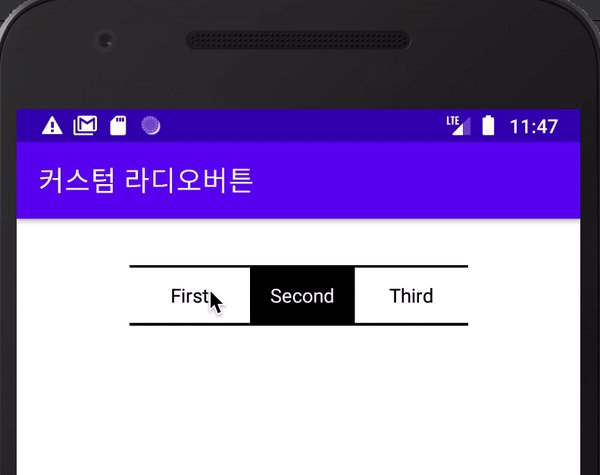
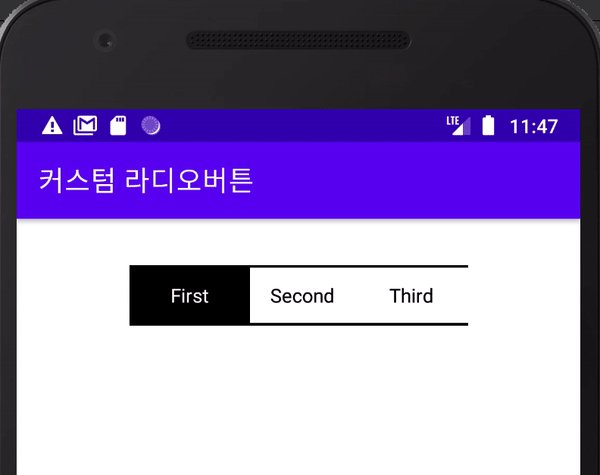
아래에서 정리하는 딱 3개의 파일 작업만 해주면, 이런 커스텀 라디오 버튼을 만들 수 있다.

1. selector 생성
- res > drawable 파일에 아래의 2개의 selector 파일을 생성한다.
(혹시 selector 파일 생성 방법을 모르는 분들을 위해, 글 맨 밑에 방법을 설명해두었다)
1) selector_radio_button.xml: 라디오버튼의 배경색, 테두리를 설정할 selector 파일
- 라디오버튼이 체크되었을 때(state_checked = "true")와 해제되었을때(state_checked="false")의 버튼 색상/테두리 설정
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true">
<shape android:shape="rectangle">
<solid android:color="#000000" />
<stroke android:width="1dp" android:color="#000000" />
</shape>
</item>
<item android:state_checked="false">
<shape android:shape="rectangle">
<solid android:color="#FFFFFF" />
<stroke android:width="1dp" android:color="#000000" />
</shape>
</item>
</selector>
- 만약 이미지를 적용하고 싶다면, <shape> 항목 대신 <item android:drawable="@drawable/이미지경로">를 사용하면 된다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/체크상태이미지" />
<item android:state_checked="false" android:drawable="@drawable/체크해제이미지" />
</selector>
2) selector_radio_text.xml: 라디오버튼의 텍스트 색상을 설정할 selector파일
- 라디오버튼이 체크되었을 때와 해제되었을 때의 텍스트 색깔 설정
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="#FFFFFF">
</item>
<item android:state_checked="false" android:color="#00DE7A">
</item>
</selector>
2. RadioButton에 selector 적용
- 레이아웃.XML파일에서 라디오버튼에 selector를 적용해준다.
1) 라디오버튼의 배경(배경색, 테두리) 설정
- android:background="@drawable/selector_radio_button"
2) 라디오버튼의 텍스트 설정
- android:textColor="@drawable/selector_radio_text"
3) 라디오버튼의 동그라미 제거
- android:button="@null"
activity_main.XML 파일
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:orientation="horizontal">
<RadioButton
android:checked="true"
android:id="@+id/radioButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/selector_radio_button"
android:textColor="@drawable/selector_radio_text"
android:button="@null"
android:textAlignment="center"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:text="First" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/selector_radio_button"
android:textColor="@drawable/selector_radio_text"
android:button="@null"
android:textAlignment="center"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:text="Second" />
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/selector_radio_button"
android:textColor="@drawable/selector_radio_text"
android:button="@null"
android:textAlignment="center"
android:paddingLeft="25dp"
android:paddingRight="25dp"
android:text="Third" />
</RadioGroup>
</androidx.constraintlayout.widget.ConstraintLayout>
상황에 맞게 라디오 버튼의 padding, textAlignment 등을 조정해주면 완료!
# 안드로이드 스튜디오에서 selector 생성하는 방법
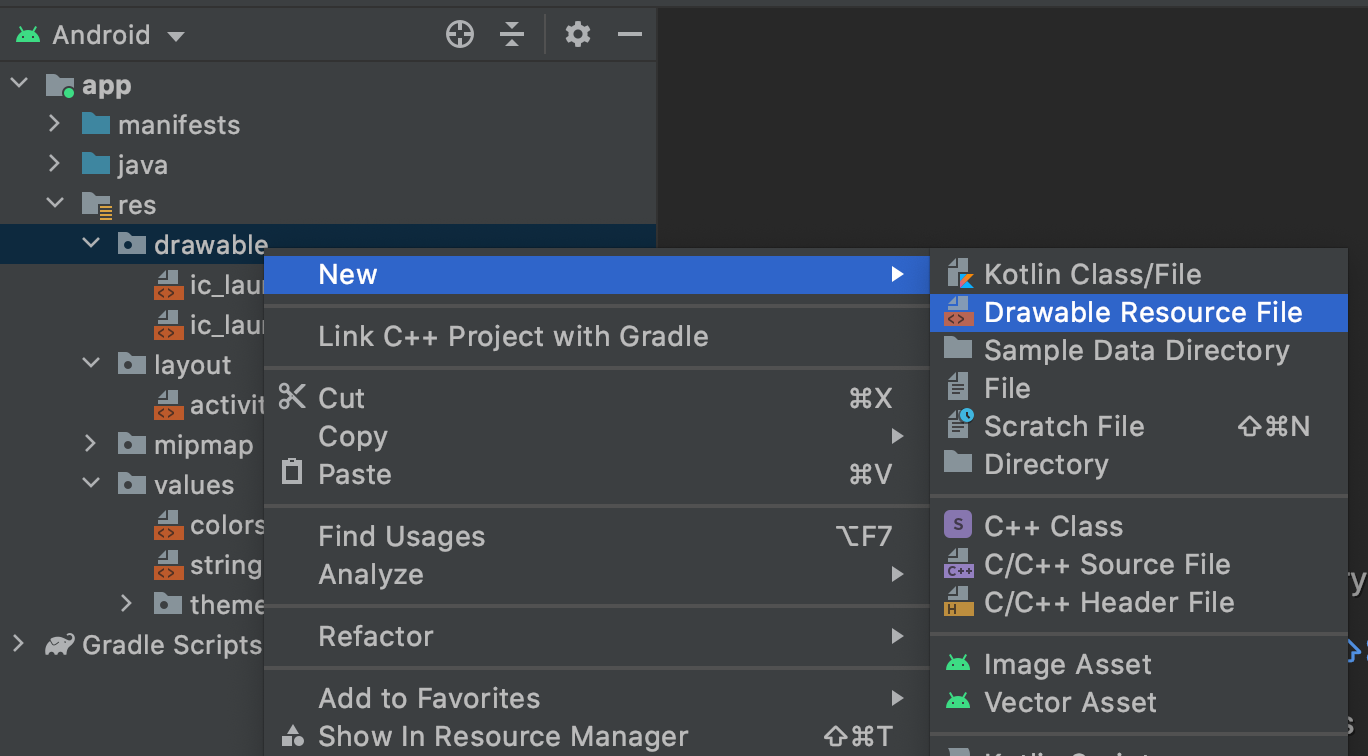
1. res > drawable 폴더에서 마우스 우클릭
2. new > Drawable Resource File 클릭

3. 파일명을 적고, Root element 를 selector로 설정한 다음 OK

# 라디오버튼의 일부에만 테두리를 적용하는 방법은 아래 글 참고

[안드로이드] 버튼 selector 일부 테두리만 적용 설정 방법: layer-list
# selector, shpae에 대한 사용방법은 아래글 참고
[안드로이드] 커스텀 버튼 체크/선택/포커스 상태별 구분 적용 방법: selector, shape
'개발(Development) > Android(안드로이드)' 카테고리의 다른 글
| [안드로이드] 커스텀 버튼 체크/선택/포커스 상태별 구분 적용 방법: selector, shape (0) | 2021.08.03 |
|---|---|
| [안드로이드] 버튼 selector 일부 테두리 적용 설정 방법: layer-list (0) | 2021.08.03 |
| [안드로이드] strings.xml 텍스트 줄바꿈(개행 처리), 공백 추가 방법: TextView (0) | 2021.08.01 |
| [안드로이드] Canvas: trying to draw too large bitmap. 런타임 에러 해결 방법 (0) | 2021.07.31 |
| [안드로이드] ImageView가 높이 전체를 차지할 때 비율 조정 방법: adjustViewBounds (0) | 2021.07.31 |




댓글