selector를 통해 커스텀 라디오 버튼 등을 만들 때,
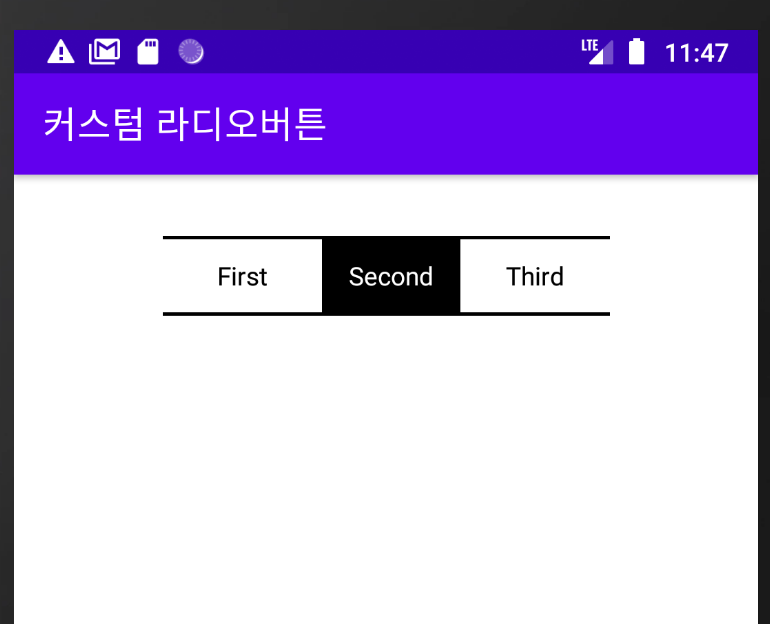
아래처럼 테두리의 일부만 표시하고 싶을 때가 있다.

layer-list를 이용하면 되는데,
문제는 selector태그와 layer-list 태그를 함께 사용하면 원하는 결과가 안 나올 수 있다는 점이다.
해결방법은
1. layer-list 파일, selector 파일을 따로 만들고,
2. selector파일의 item태그 andorid:drawable 속성값에 layer-list 파일을 설정해주는 것이다.
하나씩 해보자.
아래 예제는 위아래 테두리만 있는 커스텀 라디오 버튼을 만드는 것이지만,
좌우 테두리만 설정할 수도 있고, 다른 타입의 버튼에도 각자의 상황에 맞게 응용하면 된다.
# 커스텀 라디오버튼의 테두리 일부만 설정하기
1. layer-list 파일 생성
- res > drawable 폴더에 layer-list 파일을 2개(버튼 체크/해제 용) 생성한다.
1) layer_button_checked.xml 파일: 버튼이 체크될 경우의 모양을 설정
- item 태그의 top, botton, left, right 속성으로 offset을 지정해준다. 마이너스 값을 적당히 주면 해당 테두리가 안 보인다.
- shape태그 내부에 stroke(테두리), solid(면)를 설정
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:top="2dp"
android:bottom="2dp"
android:left="-2dp"
android:right="-2dp">
<shape android:shape="rectangle">
<stroke android:color="#000000" android:width="2dp"/>
<solid android:color="#000000" />
</shape>
</item>
</layer-list>
2) layer_button_unchecked.xml 파일: 버튼 체크해제 시 모양 설정
- 마찬가지로 offset과 선, 면을 설정해준다.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:top="2dp"
android:bottom="2dp"
android:left="-2dp"
android:right="-2dp">
<shape android:shape="rectangle">
<stroke android:color="#000000" android:width="2dp"/>
<solid android:color="#FFFFFF" />
</shape>
</item>
</layer-list>
2. selector 파일 생성
- 버튼 체크/미체크시 적용할 layer-list파일을 각각 설정해준다.
1) selector_button.xml 파일:
- item이 체크/미체크 되었을 때의 버튼 모양을 설정해준다.
- item태그의 state_checked속성으로 체크여부를 구분하고,
- item태그의 drawable속성에 적용할 layer-list를 설정해준다.
- 버튼이 체크되었을 때는 layer_button_checked가 적용되고, 해제되었을 때는 layer_button_unchecked가 적용된다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/layer_button_checked" />
<item android:state_checked="false" android:drawable="@drawable/layer_button_unchecked" />
</selector>
2) selector_text.xml 파일:
- item이 체크/미체크되었을 때의 텍스트 색상을 조정해준다.(필수X, 옵션)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="#FFFFFF" />
<item android:state_checked="false" android:color="#000000" />
</selector>
3. RadioButton에 selector 적용
- 레이아웃.XML파일의 RadioButton에 selector를 적용한다.
1) activity_main.xml 파일:
- 버튼의 모양은 background, 텍스트 색상은 textColor 속성에 설정한다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:orientation="horizontal">
<RadioButton
android:checked="true"
android:id="@+id/radioButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/selector_radio_button"
android:textColor="@drawable/selector_radio_text"
android:button="@null"
android:textAlignment="center"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:text="First" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/selector_radio_button"
android:textColor="@drawable/selector_radio_text"
android:button="@null"
android:textAlignment="center"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:text="Second" />
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/selector_radio_button"
android:textColor="@drawable/selector_radio_text"
android:button="@null"
android:textAlignment="center"
android:paddingLeft="25dp"
android:paddingRight="25dp"
android:text="Third" />
</RadioGroup>
</androidx.constraintlayout.widget.ConstraintLayout>완성된 모습.

커스텀 라디오 버튼을 만드는 기본 방법은 아래 글 참고
[안드로이드] 커스텀 RadioButton 만드는 방법(배경, 테두리, 이미지 적용)
'개발(Development) > Android(안드로이드)' 카테고리의 다른 글
| [안드로이드] Button의 background 설정 및 커스텀 drawable(selector 등) 적용 불가 해결 방법 (0) | 2021.08.04 |
|---|---|
| [안드로이드] 커스텀 버튼 체크/선택/포커스 상태별 구분 적용 방법: selector, shape (0) | 2021.08.03 |
| [안드로이드] 커스텀 RadioButton 만드는 방법(배경, 테두리, 이미지 적용) (0) | 2021.08.02 |
| [안드로이드] strings.xml 텍스트 줄바꿈(개행 처리), 공백 추가 방법: TextView (0) | 2021.08.01 |
| [안드로이드] Canvas: trying to draw too large bitmap. 런타임 에러 해결 방법 (0) | 2021.07.31 |




댓글