# Async 서버 컴포넌트 Promise 반환 이슈
Next.js13에서 Data Fetching 등을 위해
async 함수 형태의 Server Component 를 사용하면 아래와 같은 에러가 뜰 때가 있다.
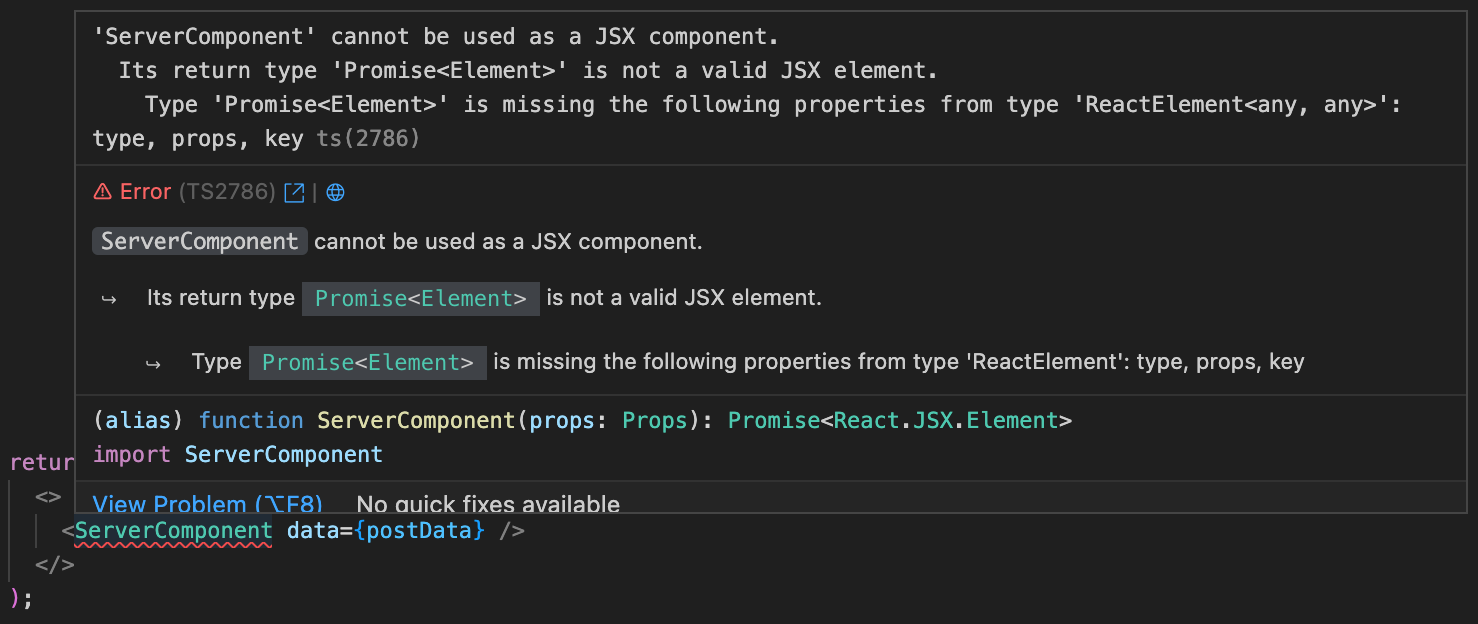
'ServerComponent' cannot be used as a JSX component.
Its return type 'Promise<Element>' is not a valid JSX element.
Type 'Promise<Element>' is missing the following properties from type 'ReactElement<any, any>': type, props, keyts(2786)

# 원인
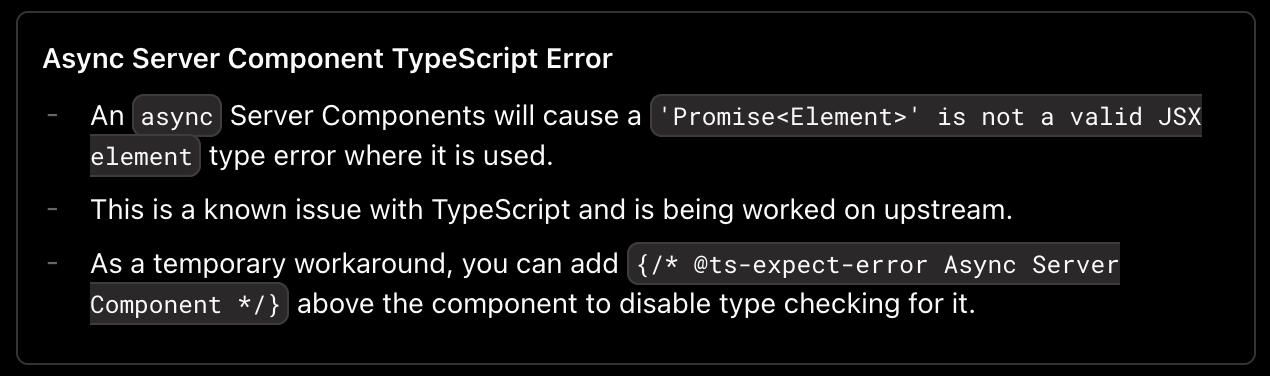
Next.js 13의 서버 컴포넌트를 async 함수로 사용하면 JSX가 아닌 Promise를 반환한다.
React 컴포넌트는 JSX만 반환하는 것으로 이해하는 Typescript가 아직 이 케이스를 커버하지 못해서 그렇다.
Next.js 팀에서 이미 인지하고 있는 타입스크립트 이슈이고 조만간 해결될 예정이라고 한다.
# 해결책
일단 임시 해결책은 아래 주석을 해당 서버 컴포넌트 위에 붙여 주는 것이다.
{/* @ts-expect-error Async Server Component */}
export default async function ServerComponent() {
const response = await fetch("https://jsonplaceholder.typicode.com/posts");
const postData = await response.json();
return (
<>
{/* @ts-expect-error Async Server Component */}
<ServerComponent data={postData} />
</>
);
그럼 에러가 사라진다.
Next.js 공식 문서에서 이렇게 하라고 명시되어 있다.

나중에 Typescript가 이 케이스를 커버하게 되면, 위 주석이 없어도 에러가 안 뜰 것으로 예상 된다.
혹시 @ts-expect-error 주석에 대해 좀더 알고 싶다면 아래글을 참고하자.
[Typescript] @ts-ignore vs. @ts-expect-error 차이, 사용법(타입 에러 무시)
E.O.D
'개발(Development) > React(리액트)' 카테고리의 다른 글
| [React] 모달창(Modal) 쉽고 간단한 구현 방법 (HTML dialog 엘리먼트 사용) (0) | 2023.08.15 |
|---|---|
| [React] 리액트 사이드 이펙트(Side-effect) 의미, 종류(feat. 순수함수) (0) | 2023.05.06 |
| [React] Next.js 환경 구글 애널리틱스(GA) 적용 방법 (0) | 2022.09.22 |
| [React] 카카오 애드핏 적용 방법(Next.js 환경) (0) | 2022.09.22 |
| [Next.js] 환경변수 사용 방법: .env파일 (development, production, local) (0) | 2022.08.25 |



댓글