리액트에서
Toast-UI Viewer에 html문서를 렌더링하면,
아래처럼 글자 크기, 행간 간격, 마진 등이 자동 적용 되는 이슈가 있다.

확인해보면 toast-ui 자체에서 설정된 css 값임을 알 수 있다.

원치 않는 margin이 위아래로 10px 적용되어 있는데,
바꾸고 싶다면, CSS로 조정해주면 된다.
# Toast-ui Viewer CSS 조정 방법
다양한 방법이 있겠지만,
필자는 편의상 App.css 파일에서 아래와 같이
!important 로 지정하여 우선순위를 높여주었다.
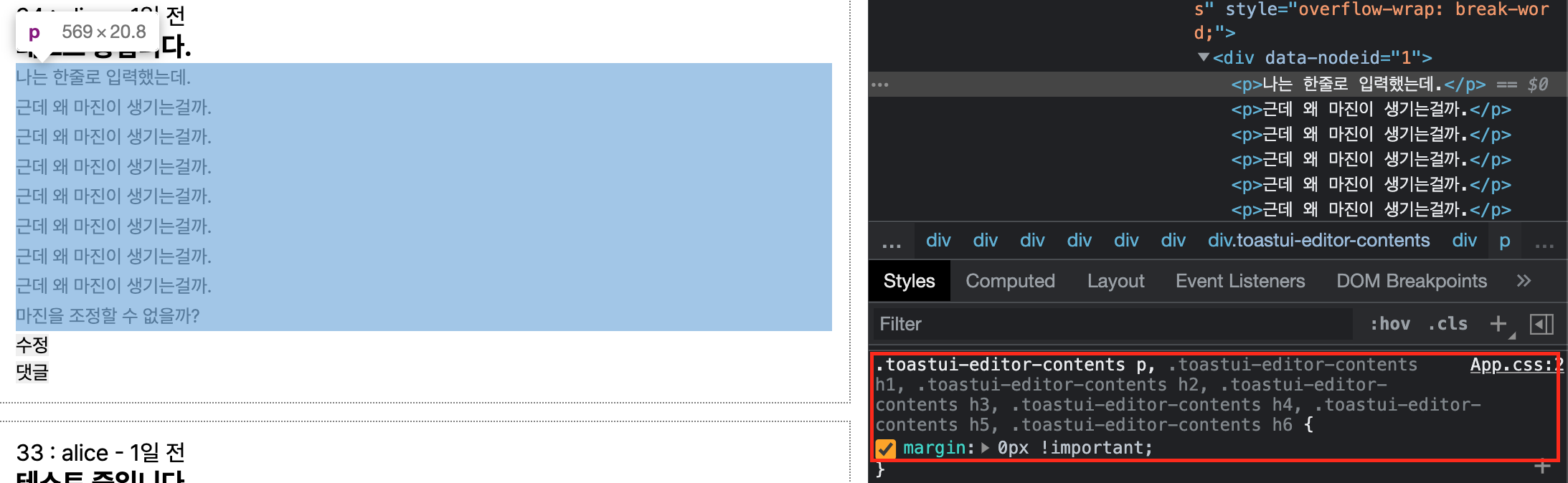
(CSS Selector 는 크롬 inspect/검사 기능 등을 통해 파악하면 된다)
.toastui-editor-contents p,
.toastui-editor-contents h1,
.toastui-editor-contents h2,
.toastui-editor-contents h3,
.toastui-editor-contents h4,
.toastui-editor-contents h5,
.toastui-editor-contents h6 {
margin: 0px !important;
}
적용결과 margin이 제거되었음을 알 수 있다.

이처럼 사용하면
margin, padding 뿐만 아니라 border, table, img 등 다양한 html 엘리먼트의 스타일을 CSS로 조정할 수 있다.
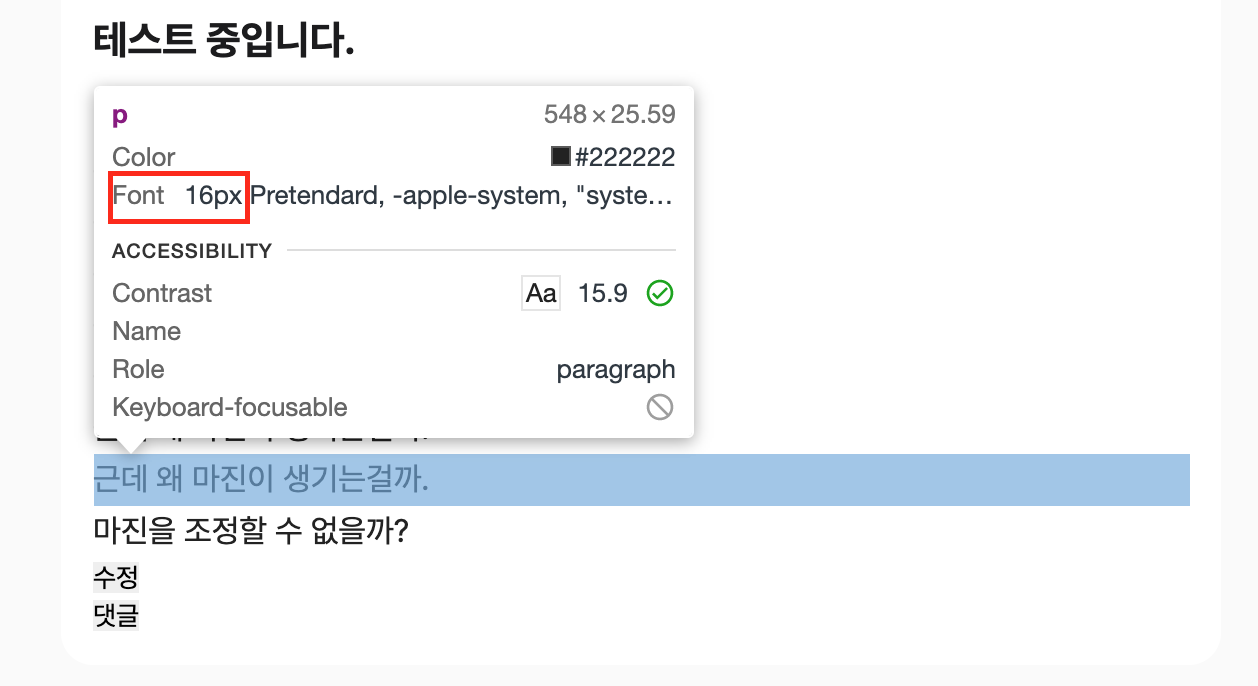
아래는 폰트 사이즈를 조정해본 CSS 코드다.
.toastui-editor-contents p {
font-size: 16px;
}
- 결과

도움이 되셨길 바랍니다.
Toast-ui Viewer 자체에 대한 기본 사용법은 아래 글을 참고.
[React] Toast UI Viewer 사용 방법: HTML태그, Markdown 표시 뷰어
Toast-ui Editor 기본 사용법은 아래 글을 참고.
[React] Toast UI Editor기본 사용 방법
'개발(Development) > React(리액트)' 카테고리의 다른 글
| [React] Toast-UI Editor/Viewer 유튜브 동영상 삽입/표시 방법 (0) | 2022.08.06 |
|---|---|
| [React] create-react-app 리액트 버전 변경 및 에러 처리 방법 (0) | 2022.06.23 |
| [React] Router v6: useNavigate() 파라미터 전달&취득 방법 - useLocation() (0) | 2022.05.28 |
| [React] Router v6 리다이렉트 및 경로 이동 처리(새로고침X): 404에러 페이지 렌더링 활용 (0) | 2022.05.23 |
| [React] Toast-UI Editor 게시물 수정 방법(에디터 html/markdown표시) (0) | 2022.05.18 |

댓글